Add authorization to an ASP.NET Owin Web API application.
Auth0 allows you to add authorization to any kind of application. This guide demonstrates how to integrate Auth0 with any new or existing ASP.NET Owin Web API application using the Microsoft.Owin.Security.Jwt package.
If you have not created an API in your Auth0 dashboard yet, you can use the interactive selector to create a new Auth0 API or select an existing API for your project.
To set up your first API through the Auth0 dashboard, review our getting started guide.
Each Auth0 API uses the API Identifier, which your application needs to validate the access token.
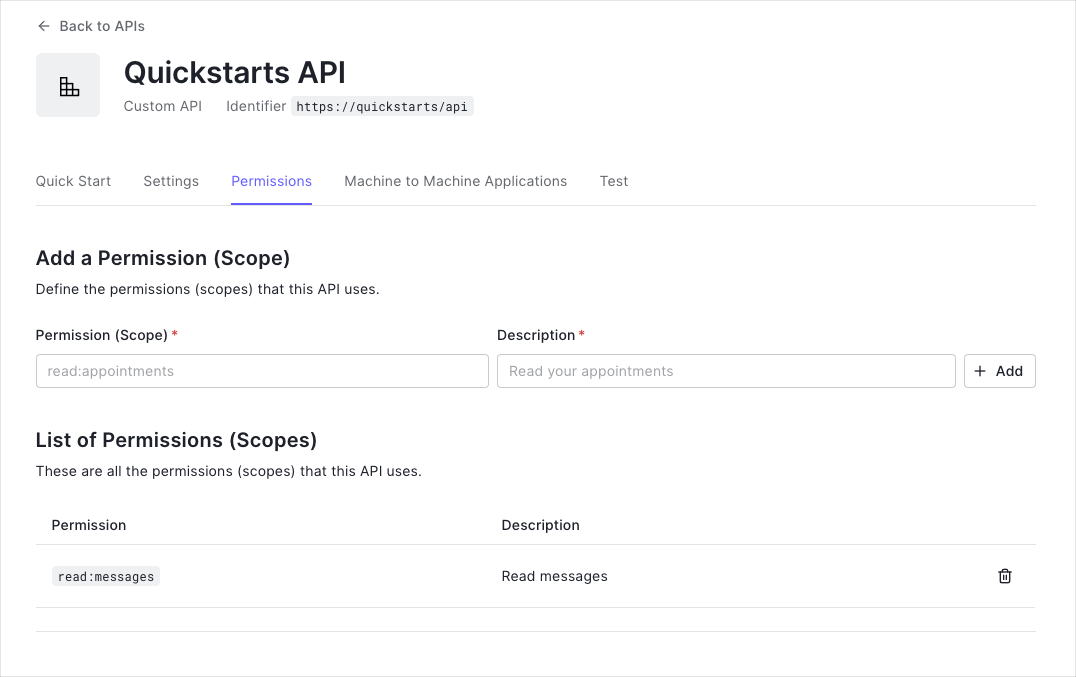
Permissions let you define how resources can be accessed on behalf of the user with a given access token. For example, you might choose to grant read access to the messages resource if users have the manager access level, and a write access to that resource if they have the administrator access level.
You can define allowed permissions in the Permissions view of the Auth0 Dashboard's APIs section.

Install the Microsoft.Owin.Security.Jwt NuGetPackage. This package contains the OWIN JWT Middleware necessary to use Auth0 access tokens in the ASP.NET Owin Web API.
Install-Package Microsoft.Owin.Security.JwtWas this helpful?
Go to the Configuration method of your Startup class and add a call to UseJwtBearerAuthentication passing in the configured JwtBearerAuthenticationOptions.
The JwtBearerAuthenticationOptions needs to specify your Auth0 API Identifier in the ValidAudience property, and the full path to your Auth0 domain as the ValidIssuer. You will need to configure the IssuerSigningKeyResolver to use the instance of OpenIdConnectSigningKeyResolver to resolve the signing key:
Do not forget the trailing slash
Ensure the URL specified for ValidIssuer contains a trailing forward slash (/). This must match exactly with the JWT issuer claim. API calls will not authenticate correctly if you misconfigured this value.
The OWIN JWT middleware does not use Open ID Connect Discovery by default, so you must provide a custom IssuerSigningKeyResolver. Create the OpenIdConnectSigningKeyResolver class and ensure to return the correct SecurityKey by implementing GetSigningKey.
This class is then used as TokenValidationParameters.IssuerSigningKeyResolver while configuring the middleware in Startup.cs.
The JWT middleware verifies that the access token included in the request is valid; however, it doesn't yet include any mechanism for checking that the token has the sufficient scope to access the requested resources.
Create a class called ScopeAuthorizeAttribute which inherits from System.Web.Http.AuthorizeAttribute. This attribute will check that the scope claim issued by your Auth0 tenant is present, and if so it will ensure that the scope claim contains the requested scope.
The routes shown below are available for the following requests:
GET /api/public: available for non-authenticated requestsGET /api/private: available for authenticated requests containing an access token with no additional scopesGET /api/private-scoped: available for authenticated requests containing an access token with theread:messagesscope granted
The JWT middleware integrates with the standard ASP.NET authentication and authorization mechanisms, so you only need to decorate your controller action with the [Authorize] attribute to secure an endpoint.
Update the action with the ScopeAuthorize attribute and pass the name of the required scope in the scope parameter. This ensures the correct scope is available to call a specific API endpoing.
Checkpoint
Now that you have configured your application, run your application to verify that:
GET /api/publicis available for non-authenticated requests.GET /api/privateis available for authenticated requests.GET /api/private-scopedis available for authenticated requests containing an access token with theread:messagesscope.
Next Steps
Excellent work! If you made it this far, you should now have login, logout, and user profile information running in your application.
This concludes our quickstart tutorial, but there is so much more to explore. To learn more about what you can do with Auth0, check out:
- Auth0 Dashboard - Learn how to configure and manage your Auth0 tenant and applications
- Auth0 Marketplace - Discover integrations you can enable to extend Auth0’s functionality

Sign up for an or to your existing account to integrate directly with your own tenant.