Add login to your Flutter app
Auth0 allows you to quickly add authentication and access user profile information in your application. This guide demonstrates how to integrate Auth0 with a Flutter application using the Auth0 Flutter SDK.
This quickstart assumes you already have a Flutter application up and running. If not, check out the Flutter "getting started" guides to get started with a simple app.
You should also be familiar with the Flutter command line tool.
To use Auth0 services, you need to have an application set up in the Auth0 Dashboard. The Auth0 application is where you will configure how you want authentication to work for your project.
Configure an application
Use the interactive selector to create a new "Native Application", or select an existing application that represents the project you want to integrate with. Every application in Auth0 is assigned an alphanumeric, unique client ID that your application code will use to call Auth0 APIs through the SDK.
Ensure that the Token Endpoint Authentication Method setting has a value of "None".
Any settings you configure using this quickstart will automatically update for your application in the Dashboard, which is where you can manage your applications in the future.
If you would rather explore a complete configuration, you can view a sample application instead.
Configure Callback URLs
A callback URL is a URL in your application that you would like Auth0 to redirect users to after they have authenticated. If not set, users will not be returned to your application after they log in.
Configure Logout URLs
A logout URL is a URL in your application that you would like Auth0 to redirect users to after they have logged out. If not set, users will not be able to log out from your application and will receive an error.
Lastly, be sure that the Application Type for your application is set to Native in the Application Settings.
Add the Auth0 Flutter SDK into the project:
flutter pub add auth0_flutterWas this helpful?
If you are not developing for the Android platform, skip this step.
The SDK requires manifest placeholders. Auth0 uses placeholders internally to define an intent-filter, which captures the authentication callback URL. You must set the Auth0 tenant domain and the callback URL scheme.
The sample uses the following placeholders:
auth0Domain: The domain of your Auth0 tenant. Generally, you find this in the Auth0 Dashboard under your Application's Settings in the Domain field. If you are using a custom domain, you should set this to the value of your custom domain instead.auth0Scheme: The scheme to use. Can be a custom scheme, orhttpsif you want to use Android App Links. You can read more about setting this value in the Auth0.Android SDK README.
Run Sync Project with Gradle Files inside Android Studio to apply your changes.
If you are not developing for the iOS platform, skip this step.
You need to register your bundle identifier as a custom URL scheme so the callback and logout URLs can reach your app.
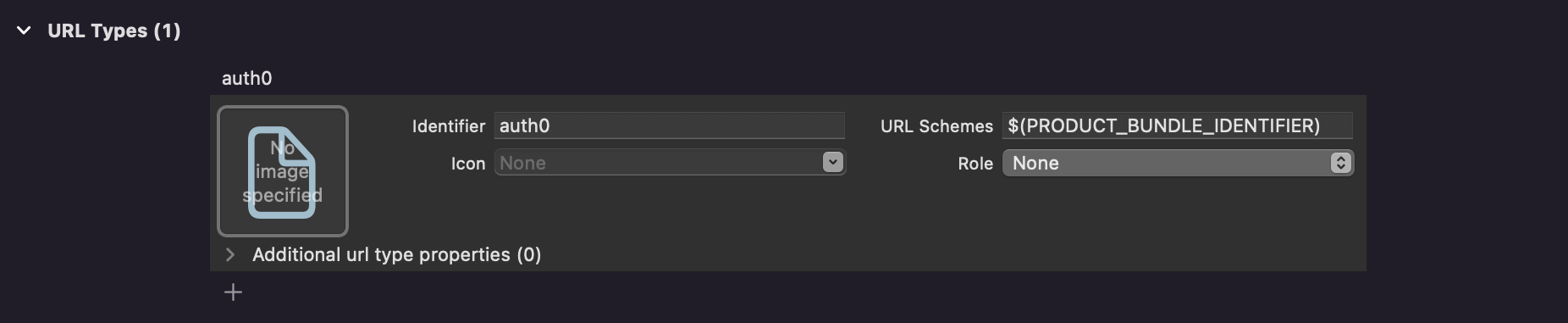
In Xcode, go to the Info tab of your app target settings. In the URL Types section, select the + button to add a new entry. Then enter auth0 into the Identifier field and $(PRODUCT_BUNDLE_IDENTIFIER) into the URL Schemes field.

Universal Login is the easiest way to set up authentication in your application. We recommend using it for the best experience, best security, and the fullest array of features.
Integrate Auth0 Universal Login in your Flutter app by using the Auth0 class. Redirect your users to the Auth0 Universal Login page using webAuthentication().login(). This is a Future and must be awaited for you to retrieve the user's tokens.
Android: if you are using a custom scheme, pass this scheme to the login method so that the SDK can route to the login page and back again correctly:
await auth0.webAuthentication(scheme: 'YOUR CUSTOM SCHEME').login();Was this helpful?
When a user logs in, they are redirected back to your application. Then, you are able to access the ID and access tokens for this user.
Checkpoint
Add a button to your app that calls webAuthentication().login() and logs the user into your app. Verify that you are redirected to Auth0 for authentication and then back to your application.
Verify that you can get access to the tokens on the result of calling login.
To log users out, redirect them to the Auth0 logout endpoint to clear their login session by calling the Auth0 Flutter SDK webAuthentication().logout(). Read more about logging out of Auth0.
Android: if you are using a custom scheme, pass this scheme to the logout method so that the SDK can route back to your app correctly:
await auth0.webAuthentication(scheme: 'YOUR CUSTOM SCHEME').logout();Was this helpful?
Checkpoint
Add a button to your app that calls webAuthentication().logout() and logs the user out of your application. When you select it, verify that your Flutter app redirects you to the logout endpoint and back again. You should not be logged in to your application.
The user profile automatically retrieves user profile properties for you when you call webAuthentication().login(). The returned object from the login step contains a user property with all the user profile properties, which populates by decoding the ID token.
Checkpoint
Log in and inspect the user property on the result. Verify the current user's profile information, such as email or name.
Next Steps
Excellent work! If you made it this far, you should now have login, logout, and user profile information running in your application.
This concludes our quickstart tutorial, but there is so much more to explore. To learn more about what you can do with Auth0, check out:
- Auth0 Dashboard - Learn how to configure and manage your Auth0 tenant and applications
- auth0-flutter SDK - Explore the SDK used in this tutorial more fully
- Auth0 Marketplace - Discover integrations you can enable to extend Auth0’s functionality
- Configure other identity providers
- Enable multifactor authentication
- Learn about attack protection
- Learn about Actions

Sign up for an or to your existing account to integrate directly with your own tenant.