iOS / macOS
This guide demonstrates how to integrate Auth0 with any new or existing iOS / macOS application using the Auth0.swift SDK. We recommend that you log in to follow this quickstart with examples configured for your account.
I want to integrate with my app
15 minutesI want to explore a sample app
2 minutesGet a sample configured with your account settings or check it out on Github.
Configure Auth0
Configure Callback and Logout URLs
The callback and logout URLs are the URLs that Auth0 invokes to redirect back to your application. Auth0 invokes the callback URL after authenticating the user, and the logout URL after removing the session cookie.
If the callback and logout URLs are not set, users will be unable to log in and out of the application and will get an error.
Go to the settings page of your Auth0 application and add the corresponding URL to Allowed Callback URLs and Allowed Logout URLs, according to the platform of your application. If you are using a custom domain, use the value of your custom domain instead of the Auth0 domain from the settings page.
iOS
YOUR_BUNDLE_IDENTIFIER://{yourDomain}/ios/YOUR_BUNDLE_IDENTIFIER/callbackWas this helpful?
macOS
YOUR_BUNDLE_IDENTIFIER://{yourDomain}/macos/YOUR_BUNDLE_IDENTIFIER/callbackWas this helpful?
For example, if your iOS bundle identifier was com.example.MyApp and your Auth0 domain was example.us.auth0.com, then this value would be:
com.example.MyApp://example.us.auth0.com/ios/com.example.MyApp/callbackWas this helpful?
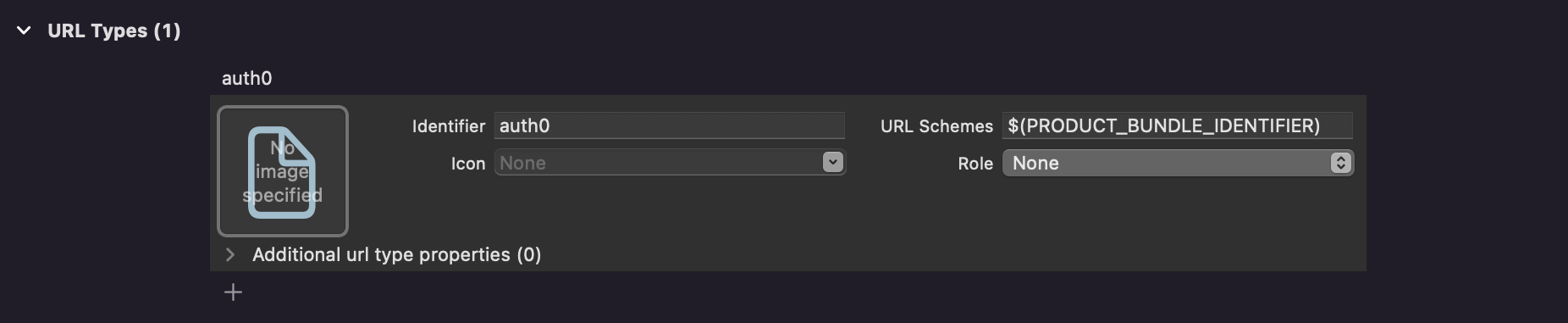
Configure a Custom URL Scheme
Back in Xcode, go to the Info tab of your application target settings. In the URL Types section, click the + button to add a new entry. There, enter auth0 into the Identifier field and $(PRODUCT_BUNDLE_IDENTIFIER) into the URL Schemes field.

This registers your bundle identifer as a custom URL scheme, so the callback and logout URLs can reach your application.
Install the SDK
Add the Auth0.swift SDK to your project. The library will make requests to the Auth0 Authentication and Management APIs.
Swift Package Manager
Open the following menu item in Xcode:
File > Add Packages...
In the Search or Enter Package URL search box enter this URL:
https://github.com/auth0/Auth0.swiftWas this helpful?
Then, select the dependency rule and press Add Package..
Cocoapods
Add the following line to your Podfile:
pod 'Auth0', '~> 2.0'Was this helpful?
Then, run pod install.
Carthage
Add the following line to your Cartfile:
github "auth0/Auth0.swift" ~> 2.0Was this helpful?
Then, run carthage bootstrap --use-xcframeworks.
Configure the SDK
The Auth0.swift SDK needs the Client ID and domain of the Auth0 application to communicate with Auth0. You can find these details in the settings page of your Auth0 application. If you are using a custom domain, use the value of your custom domain instead of the value from the settings page.

Create a plist file named Auth0.plist in your application bundle with the following content:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>ClientId</key>
<string>{yourClientId}</string>
<key>Domain</key>
<string>{yourDomain}</string>
</dict>
</plist>Was this helpful?
Checkpoint
Now that you have configured Auth0.swift with the Client ID and domain, run your application to verify that it is not producing any errors related to the SDK.
Login
Import the Auth0 module in the file where you want to present the login page.
import Auth0Was this helpful?
Then, present the Universal Login page in the action of your Login button.
Auth0
.webAuth()
.start { result in
switch result {
case .success(let credentials):
print("Obtained credentials: \(credentials)")
case .failure(let error):
print("Failed with: \(error)")
}
}Was this helpful?

Checkpoint
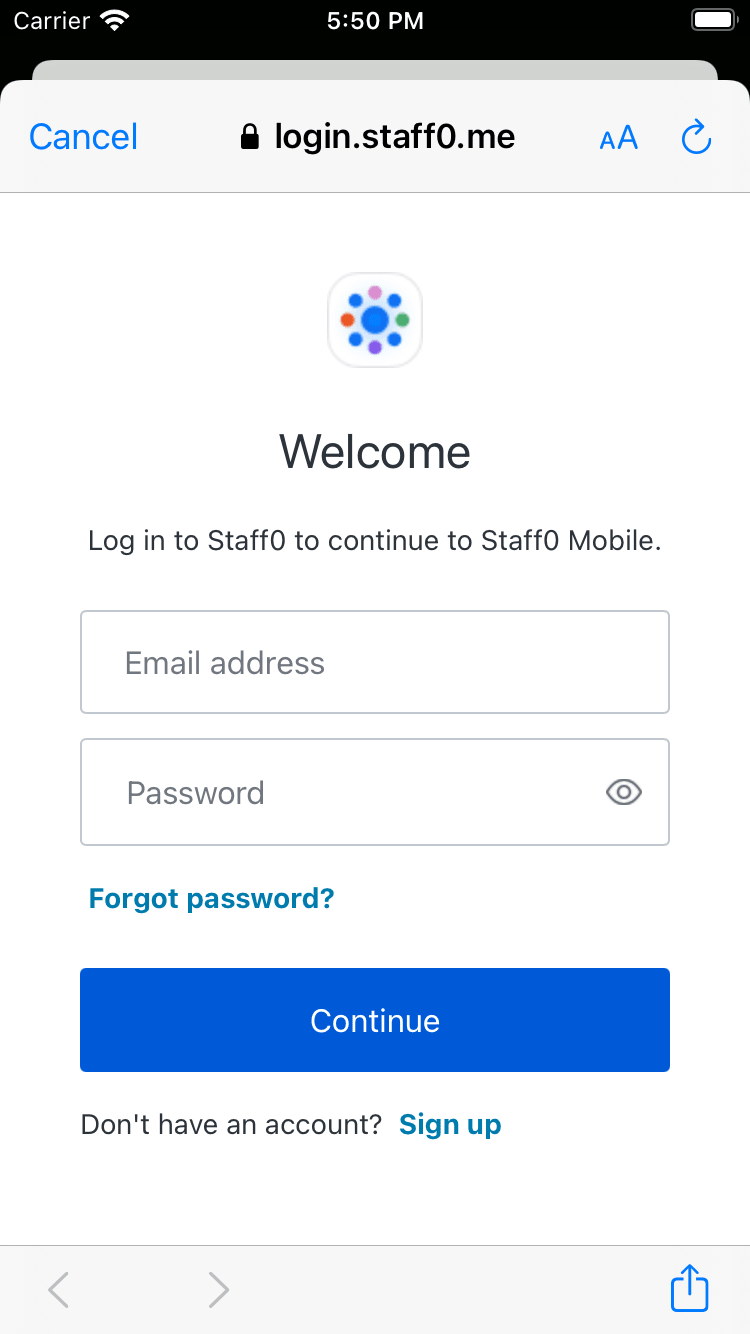
Verify that pressing the Login button shows an alert box asking for consent and that choosing Continue opens the Universal Login page in a Safari modal. Verify that you can log in or sign up using a username and password or a social provider.
Once that's complete, verify that the Safari modal closes automatically.
Logout
Now that you can log in to your application, you need a way to log out. In the action of your Logout button, call the clearSession() method to clear the Universal Login session cookie.
Auth0
.webAuth()
.clearSession { result in
switch result {
case .success:
print("Logged out")
case .failure(let error):
print("Failed with: \(error)")
}
}Was this helpful?
Checkpoint
Verify that pressing the Logout button shows an alert box asking for consent and that choosing Continue opens a page in a Safari modal. Verify that the Safari modal closes automatically soon after.
Access User Profile Information
The Credentials instance you obtained after logging in includes an ID Token. The ID Token contains the profile information associated with the logged-in user, such as their email and profile picture. You can use these details to personalize the user interface of your application.
The Auth0.swift SDK includes a utility for decoding JWTs like the ID Token. Start by importing the JWTDecode module in the file where you want to access the user profile information.
import JWTDecodeWas this helpful?
Then, use the decode(jwt:) method to decode the ID Token and access the claims it contains.
guard let jwt = try? decode(jwt: credentials.idToken),
let name = jwt["name"].string,
let picture = jwt["picture"].string else { return }
print("Name: \(name)")
print("Picture URL: \(picture)")Was this helpful?
Checkpoint
Verify that you can access the email, picture, or any other claim after you have logged in.
What's Next?
Check the SDK documentation to learn how to perform some common tasks, explore more advanced use cases, and discover all the available features: