Add Login to your iOS or macOS app
This guide demonstrates how to add authentication and access user profile information in any iOS / macOS app using the Auth0.swift SDK.
To use this quickstart, you need to:
- Sign up for a free Auth0 account or log in to Auth0.
- Have an existing iOS / macOS app that you want to integrate. Alternatively, you can view or download a sample app after logging in.
To use Auth0 services, you need an application set up in the Auth0 Dashboard. The Auth0 application is where you will configure how you want authentication to work for the app you are developing.
Configure an Auth0 application
Use the interactive selector to create a new Auth0 application or select an existing Native Auth0 application. Auth0 assigns every application an alphanumeric, unique Client ID that your app uses to call Auth0 APIs through the SDK.
Any settings you configure using this quickstart automatically update your Auth0 application in the Dashboard, which is where you can manage your applications in the future.
If you would rather explore a complete configuration, you can view a sample app instead.
Configure callback and logout URLs
Auth0 invokes the callback and logout URLs to redirect users back to your application. Auth0 invokes the callback URL after authenticating the user and the logout URL after removing the session cookie. If you do not set the callback and login URLs, users will not be able to log in and out of the app, and your application will produce an error.
Add the corresponding URL to Callback URLs and Logout URLs, according to your app's platform. If you are using a custom domain, use the value of your custom domain instead of your Auth0 tenant’s domain.
iOS
YOUR_BUNDLE_IDENTIFIER://{yourDomain}/ios/YOUR_BUNDLE_IDENTIFIER/callbackWas this helpful?
macOS
YOUR_BUNDLE_IDENTIFIER://{yourDomain}/macos/YOUR_BUNDLE_IDENTIFIER/callbackWas this helpful?
For example, if your iOS bundle identifier was com.example.MyApp and your Auth0 domain was example.us.auth0.com, then this value would be:
com.example.MyApp://example.us.auth0.com/ios/com.example.MyApp/callbackWas this helpful?
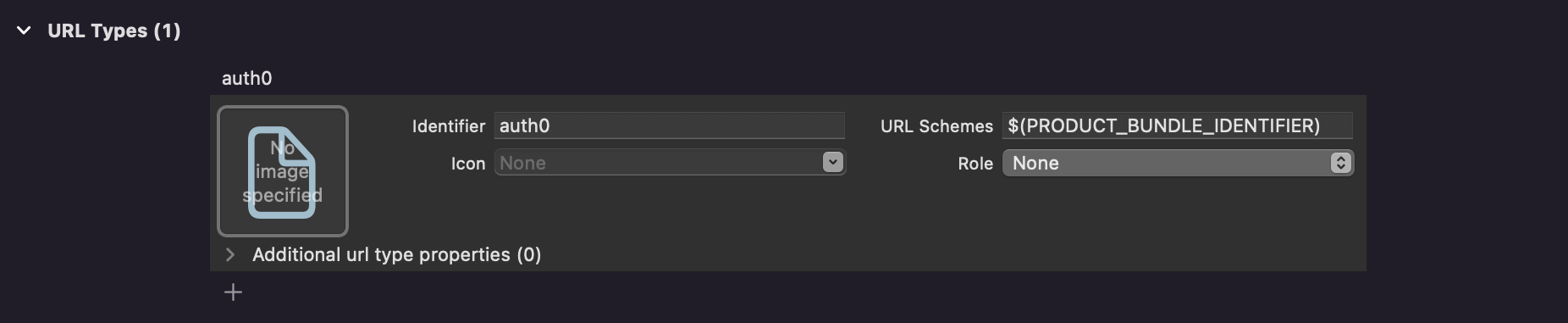
You need to register your bundle identifier as a custom URL scheme so the callback and logout URLs can reach your app.
In Xcode, go to the Info tab of your app target settings. In the URL Types section, click the + button to add a new entry. There, enter auth0 into the Identifier field and $(PRODUCT_BUNDLE_IDENTIFIER) into the URL Schemes field.

Swift Package Manager
Open the following menu item in Xcode:
File > Add Packages...
In the Search or Enter Package URL search box enter this URL:
https://github.com/auth0/Auth0.swiftWas this helpful?
Then, select the dependency rule and press Add Package.
Cocoapods
Add the following line to your Podfile:
pod 'Auth0', '~> 2.0'Was this helpful?
Then, run pod install.
Carthage
Add the following line to your Cartfile:
github "auth0/Auth0.swift" ~> 2.0Was this helpful?
Then, run carthage bootstrap --use-xcframeworks.
The Auth0.swift SDK needs your Auth0 domain and Client ID. You can find these values in the settings page of your Auth0 application.
- domain: The domain of your Auth0 tenant. If you are using a custom domain, you should set this to the value of your custom domain instead.
- Client ID: The alphanumeric, unique ID of the Auth0 application you set up earlier in this quickstart.
Create a plist file named Auth0.plist in your app bundle containing the Auth0 domain and Client ID values.
Checkpoint
You configured the Auth0.swift SDK. Run your app to verify that it is not producing any errors related to the SDK.
Import the Auth0 module in the file where you want to present the login page. Then, present the Universal Login page in the action of your Login button.

Checkpoint
Press the Login button and verify that:
- An alert box shows up asking for consent.
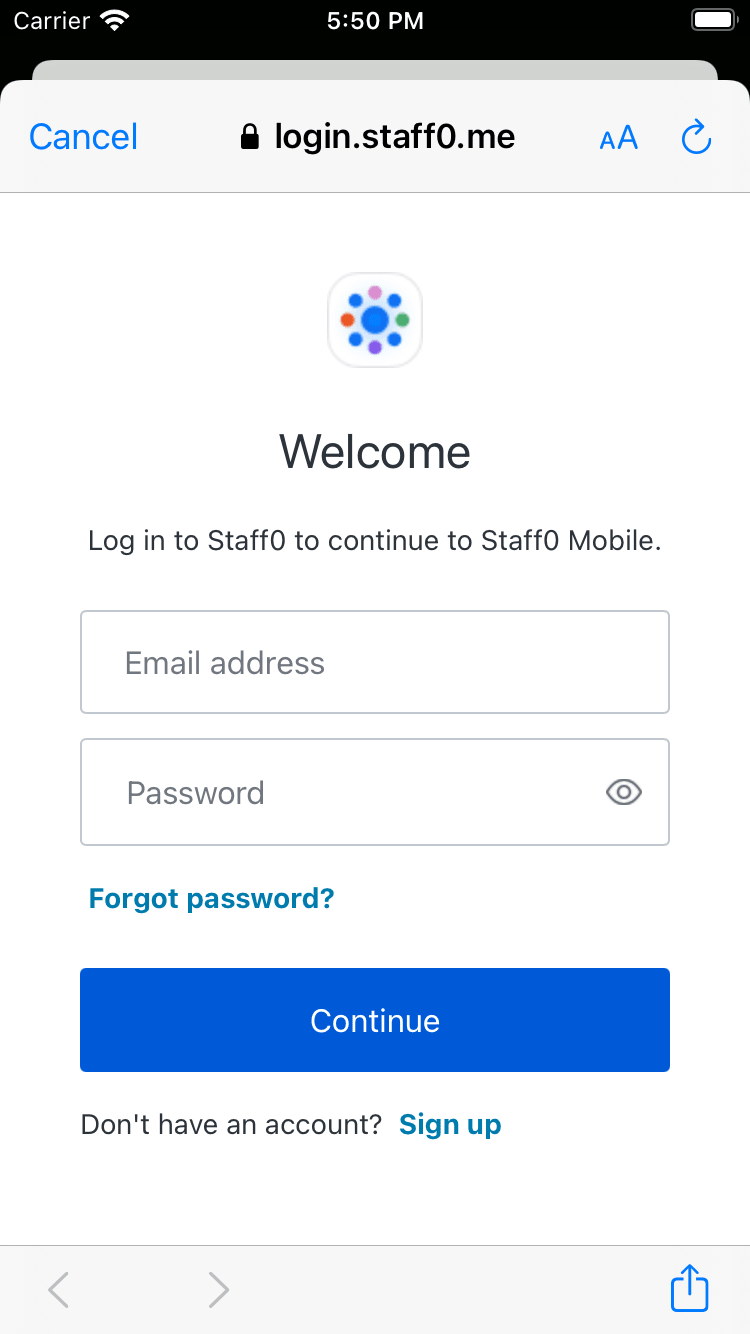
- Choosing Continue opens the Universal Login page in a Safari modal.
- You can log in or sign up using a username and password or a social provider.
- The Safari modal closes automatically afterward.
Now that you can log in to your app, you need a way to log out. In the action of your Logout button, call the clearSession() method to clear the Universal Login session cookie.
Checkpoint
Press the Logout button and verify that:
- An alert box shows up asking for consent.
- Choosing Continue opens a page in a Safari modal.
- The Safari modal closes automatically soon after.
The Credentials instance you obtained after logging in includes an ID token. The ID token contains the profile information associated with the logged-in user, such as their email and profile picture. You can use these details to personalize the user interface of your app.
The Auth0.swift SDK includes a utility for decoding JWTs like the ID token. Start by importing the JWTDecode module in the file where you want to access the user profile information. Then, use the decode(jwt:) method to decode the ID token and access the claims it contains.
Checkpoint
Verify that you can access the email, picture, or any other claim after you have logged in.
Next Steps
Excellent work! If you made it this far, you should now have login, logout, and user profile information running in your application.
This concludes our quickstart tutorial, but there is so much more to explore. To learn more about what you can do with Auth0, check out:
- Auth0 Dashboard - Learn how to configure and manage your Auth0 tenant and applications
- Auth0.swift SDK - Explore the SDK used in this tutorial more fully
- Auth0 Marketplace - Discover integrations you can enable to extend Auth0’s functionality

Sign up for an or to your existing account to integrate directly with your own tenant.