Expo
This tutorial demonstrates how to add user login to an Expo application using Auth0. We recommend that you log in to follow this quickstart with examples configured for your account.
I want to integrate with my app
15 minutesI want to explore a sample app
2 minutesGet a sample configured with your account settings or check it out on Github.
This Quickstart is for the Expo framework. To integrate Auth0 into your React Native application, please refer to the React Native Quickstart
Configure Auth0
Get Your Application Keys
When you signed up for Auth0, a new application was created for you, or you could have created a new one. You will need some details about that application to communicate with Auth0. You can get these details from the Application Settings section in the Auth0 dashboard.

You need the following information:
- Domain
- Client ID
Install Dependencies
How to install the React Native Auth0 module.
Yarn
yarn add react-native-auth0Was this helpful?
npm
npm install react-native-auth0 --saveWas this helpful?
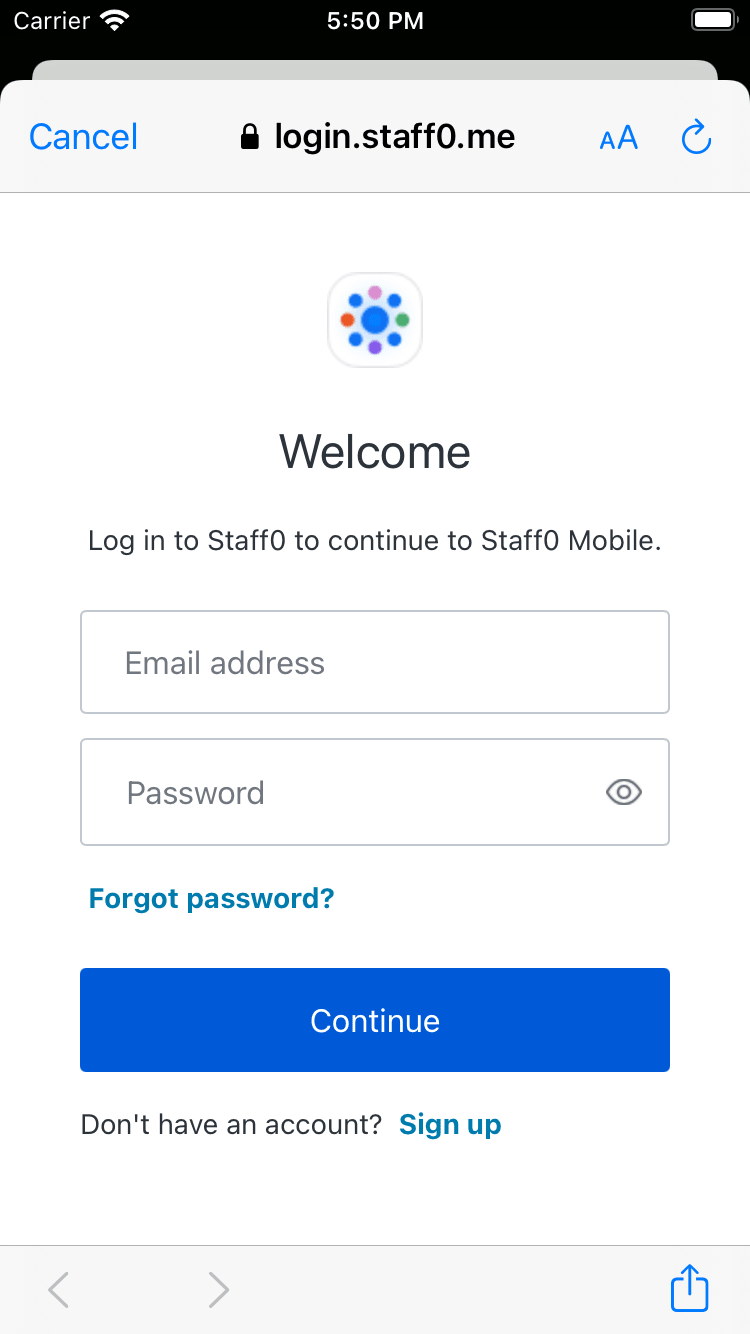
The first step in adding authentication to your application is to provide a way for your users to log in. The fastest, most secure, and most feature-rich way to do this with Auth0 is to use the hosted login page.

Integrate Auth0 in Your Application
Setup Auth0 Config Plugin
The Auth0 package runs custom native code that needs to be configured at build time. We will use Expo Config Plugin to achieve this.
Add the react-native-auth0 plugin to the Expo config file at app.json or app.config.js.
{
"expo": {
...
"plugins": [
[
"react-native-auth0",
{
"domain": "{yourDomain}"
}
]
]
}
}Was this helpful?
Generate native source code
You must generate the native code for the above configuration to be set. To do this, run the following command:
expo prebuildWas this helpful?
You will be prompted to provide the Android package and iOS bundle identifier if they are not already present in the Expo config:
? What would you like your Android package name to be? > com.auth0samples
? What would you like your iOS bundle identifier to be? > com.auth0samplesWas this helpful?
These values are found in the Expo config file at app.json or app.config.js. It will be used in the callback and logout URLs:
{
...
"android": {
"package": "com.auth0samples"
},
"ios": {
"bundleIdentifier": "com.auth0samples"
}
}
}Was this helpful?
Configure Callback URLs
A callback URL is a URL in your application where Auth0 redirects the user after they have authenticated. The callback URL for your app must be added to the Allowed Callback URLs field in your Application Settings. If this field is not set, users will be unable to log in to the application and will get an error.
iOS callback URL
{IOS_BUNDLE_IDENTIFIER}://{yourDomain}/ios/{IOS_BUNDLE_IDENTIFIER}/callbackWas this helpful?
Remember to replace {IOS_BUNDLE_IDENTIFIER} with your actual application's bundle identifier name.
Android callback URL
{ANDROID_PACKAGE}://{yourDomain}/android/{ANDROID_PACKAGE}/callbackWas this helpful?
Remember to replace {ANDROID_PACKAGE} with your actual application's package name.
Configure Logout URLs
A logout URL is a URL in your application that Auth0 can return to after the user has been logged out of the authorization server. This is specified in the returnTo query parameter. The logout URL for your app must be added to the Allowed Logout URLs field in your Application Settings. If this field is not set, users will be unable to log out from the application and will get an error.
iOS logout URL
{IOS_BUNDLE_IDENTIFIER}://{yourDomain}/ios/{IOS_BUNDLE_IDENTIFIER}/callbackWas this helpful?
Remember to replace {IOS_BUNDLE_IDENTIFIER} with your actual application's bundle identifier name.
Android logout URL
{ANDROID_PACKAGE}://{yourDomain}/android/{ANDROID_PACKAGE}/callbackWas this helpful?
Remember to replace {ANDROID_PACKAGE} with your actual application's package name.
Add login to your app
First, import the useAuth0 hook and the Auth0Provider component from the react-native-auth0 package.
import {useAuth0, Auth0Provider} from 'react-native-auth0';Was this helpful?
Next, wrap your application in the Auth0Provider component, providing your Auth0 domain and Client ID values:
const App = () => {
return (
<Auth0Provider domain={"{yourDomain}"} clientId={"{yourClientId}"}>
{/* your application */}
</Auth0Provider>
);
};Was this helpful?
Finally, present the hosted login screen using the authorize method from the useAuth0 hook. See this usage example showing logging in on a button click:
const LoginButton = () => {
const {authorize} = useAuth0();
const onPress = async () => {
try {
await authorize();
} catch (e) {
console.log(e);
}
};
return <Button onPress={onPress} title="Log in" />
}Was this helpful?
Checkpoint
Add a button component that calls authorize when clicked. Verify that you are redirected to the login page and then back to your application.
Add logout to your app
To log the user out, redirect them to the Auth0 log out endpoint by importing and calling the clearSession method from the useAuth0 hook. This will remove their session from the authorization server.
See this usage example of a button that logs the user out of the app when clicked:
const LogoutButton = () => {
const {clearSession} = useAuth0();
const onPress = async () => {
try {
await clearSession();
} catch (e) {
console.log(e);
}
};
return <Button onPress={onPress} title="Log out" />
}Was this helpful?
Checkpoint
Add a button that calls clearSession when clicked. Verify that you are logged out of the application when clicked.
Show user profile information
The useAuth0 hook exposes a user object that contains information about the authenticated user. You can use this to access user profile information about the authenticated user that has been decoded from the ID token.
If a user has not been authenticated, this property will be null.
const Profile = () => {
const {user} = useAuth0();
return (
<>
{user && <Text>Logged in as {user.name}</Text>}
{!user && <Text>Not logged in</Text>}
</>
)
}Was this helpful?
Checkpoint
Add a component to your app that uses the user prop to display information about the user on the screen.