Configure Cross-Origin Resource Sharing
Before you start
For security purposes, your application's origin URL must be listed as an approved URL. If you have not already added it to the Allowed Callback URLs for your application, you will need to add it to the list of Allowed Origins (CORS).
Ensure that Allowed Web Origins in your application's Settings view is set to the domain making the request. The URLs can contain wildcards for subdomains, but cannot contain relative paths after the domain URL. To learn more, read Placeholders for Subdomains.
If you don't enable Custom Domains, you will need to create a verification page that uses Auth0.js as the fallback for the cross-origin authentication.
Auth0 strongly recommends that authentication transactions be handled via Universal Login. Doing so offers the easiest and most secure way to authenticate users. However, some situations may require that login be directly embedded in an application. When embedded login is required, an application must be set up for cross-origin resource sharing (CORS).
You can configure CORS for an application using the Auth0 Dashboard.
Configure cross-origin authentication
Go to Dashboard > Applications > Applications and click the name of the application to view.
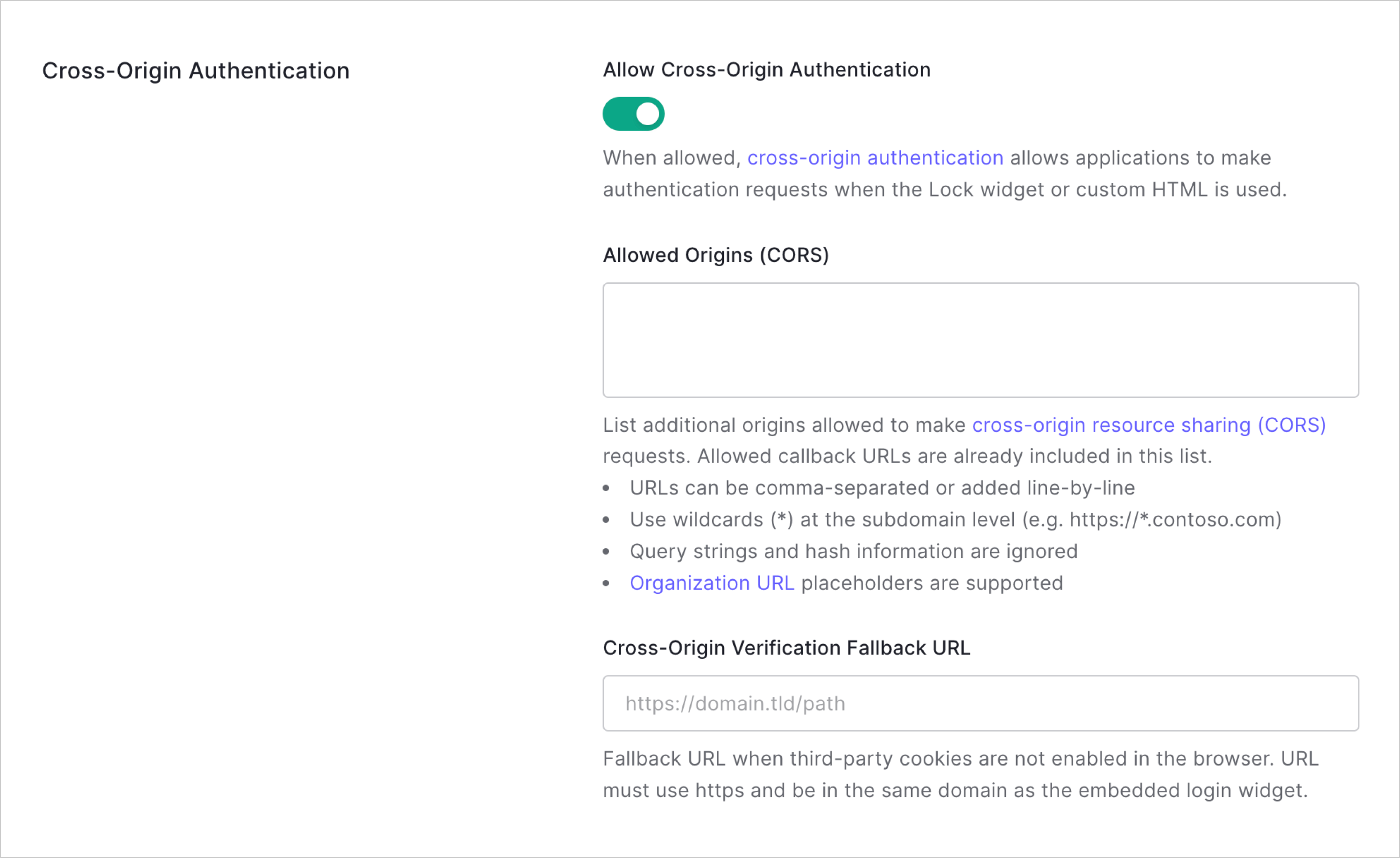
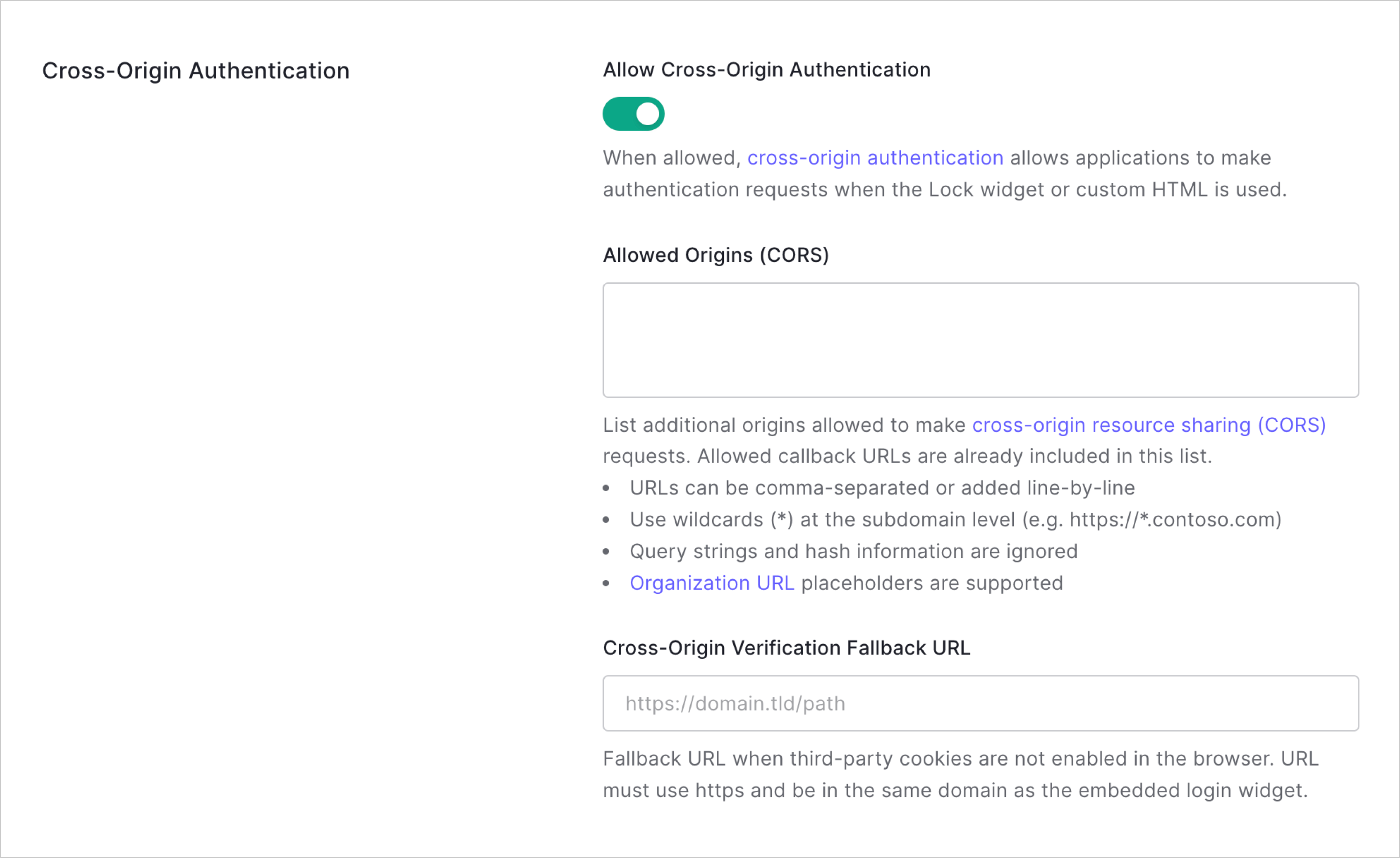
Under Cross-Origin Authentication, toggle on Allow Cross-Origin Authentication.

Locate Allowed Origins (CORS), and enter your application's origin URL. To learn more about Origins, read Origin on Mozilla MDN Web Docs.
Click Save Changes.
Create cross-origin verification page
There are some cases when third-party cookies will not be available. Certain browser versions do not support third-party cookies and, if they do, they may be disabled in a user's settings.
For browsers that are supported, you can use the crossOriginVerification method from the Auth0.js SDK in your application on a dedicated page to handle cases when third-party cookies are disabled.
For browsers that are not supported, such as Chrome, Opera, and Safari, cross-origin authentication will not work when third-party cookies are disabled unless you enable Custom Domains.
Create a page in your application that instantiates
WebAuthfrom Auth0.js. CallcrossOriginVerificationimmediately. The name of the page is up to you.When third party cookies are not available, Auth0.js renders an iframe to call a different cross-origin verification flow.to configure this snippet with your account
<!-- callback-cross-auth.html --> <head> <script src="https://cdn.auth0.com/js/auth0/9.11/auth0.min.js"></script> <script type="text/javascript"> var auth0Client = new auth0.WebAuth({ clientID: '{yourClientId}', domain: '{yourDomain}' }); auth0Client.crossOriginVerification(); </script> </head>Was this helpful?
/Go to Dashboard > Applications > Applications, and select the application to view.
Under Cross-Origin Authentication, add the URL of the callback page you created to the Cross-Origin Verification Fallback URL field.
Click Save Changes.
For more details, view the cross-origin authentication sample on GitHub.
Error codes and descriptions
When Auth0.js v9 (and Lock) is used for embedded login, it calls the /co/authenticate endpoint, which has the following errors:
| Status | Code | Description |
|---|---|---|
400 |
invalid_request |
Invalid request body. All and only of client_id, credential_type, username, otp, realm are required. |
400 |
unsupported_credential_type |
Unknown credential type parameter. |
400 |
invalid_request |
Unknown realm non-existent-connection. |
401 |
unauthorized_client |
Cross origin login not allowed. |
401 |
password_leaked |
This login attempt has been blocked because the password you're using was previously disclosed through a data breach (not in this application). |
403 |
access_denied |
Wrong email or password. |
403 |
access_denied |
Authentication error |
403 |
blocked_user |
Blocked user |
429 |
too_many_attempts |
Your account has been blocked after multiple consecutive login attempts. We’ve sent you an email with instructions on how to unblock it. |
429 |
too_many_attempts |
We have detected suspicious login behavior and further attempts will be blocked. Please contact the administrator. |
In addition, you can also get a generic 403 error without an error or error_description property. The response body would just include something similar to the following:
Origin https://test.app is not allowed.
Browser testing support
The following browsers can use cross-origin authentication when third-party cookies are disabled:
Microsoft Internet Explorer
Microsoft Edge
Samesite cookie attributes
Previously, the samesite cookie attribute options were true, false, strict or lax. If you didn't set the attribute manually, Auth0 would use the default value of false.
Effective February 2020, Google Chrome v80 changed the way it handles cookies, and Auth0 implemented the following changes accordingly:
Cookies without the
samesiteattribute set will be set tolax.Cookies with
sameSite=nonemust be secured, otherwise they cannot be saved in the browser's cookie jar.
The goal of these changes are to improve security and help mitigate cross-site resource forgery (CSRF) attacks.