Configure Refresh Token Rotation
Configure refresh token rotation for each application using the Dashboard or the Auth0 SPA SDK. When refresh token rotation is enabled, the transition for the user is seamless. The application uses the previous, unexpired non-rotating refresh token and swaps it for a rotating refresh token.
Migration scenarios accommodate automatic token revocation when migrating from a non-rotating refresh token to a rotating refresh token and vice-versa.
Exchanging a non-rotating refresh token when refresh token rotation is enabled deletes all the non-rotating tokens issued for the same
client_id, resource server, and user and tenant.Exchanging a rotating refresh token when refresh token rotation is disabled issues a non-rotating refresh token and revokes the rotating refresh token family.
Configure in the Dashboard
Go to Dashboard > Applications.
Select the application you want to configure.
Go to the Settings tab.
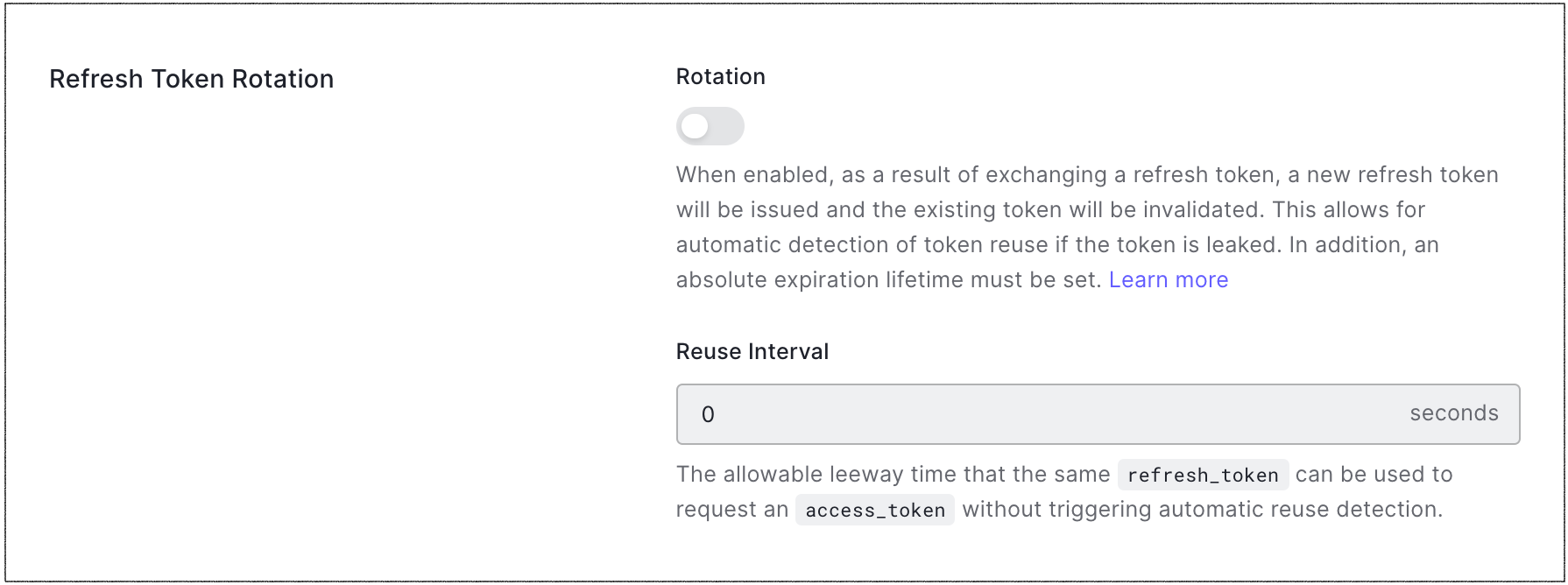
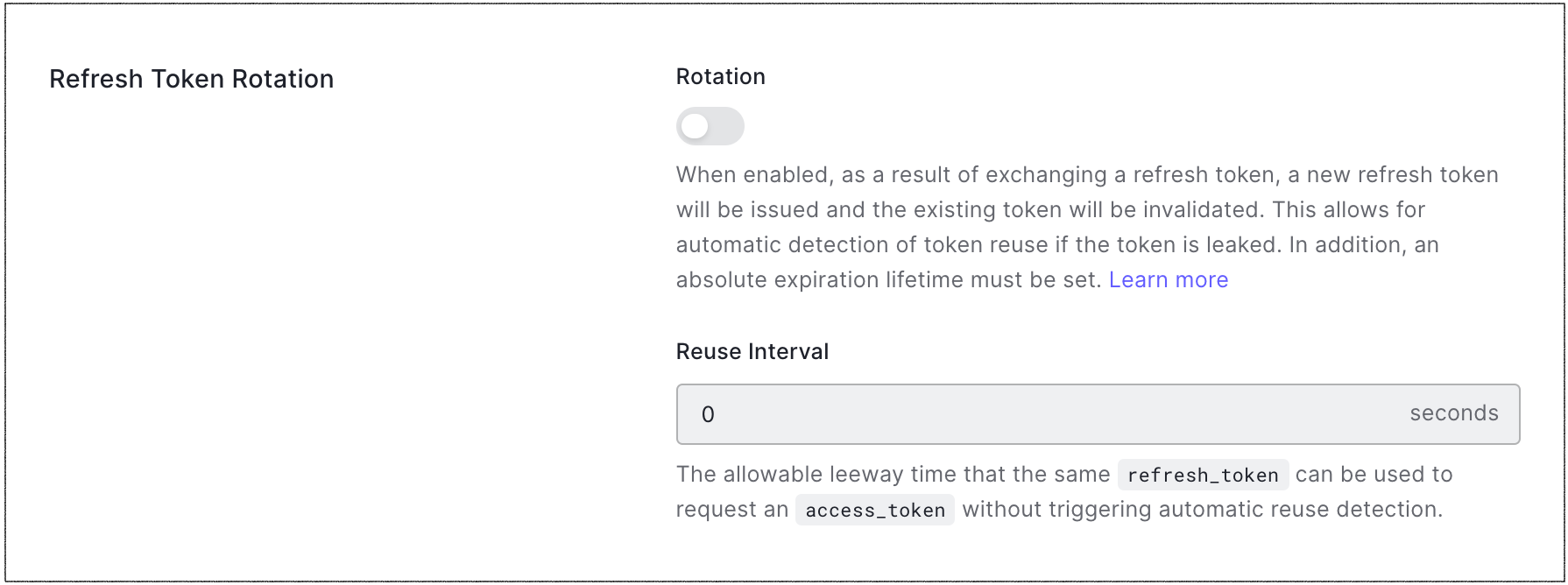
Under Refresh Token Rotation, enable Rotation.

Enter Reuse Interval (in seconds) for the refresh token to account for leeway time between request and response before triggering automatic reuse detection. This interval helps to avoid concurrency issues when exchanging the rotating refresh token multiple times within a given timeframe. During the leeway window the breach detection features don't apply and a new rotating refresh token is issued. Only the previous token can be reused; if the second-to-last one is exchanged, breach detection will be triggered.
Click Save Changes.
Configure with the Auth0 SPA SDK
You can use the Auth0 SPA SDK to enable refresh token rotation. You must enable offline access and request the offline access scope in the client SDK.
Install the latest version of the
auth0-spa-jsSDK:npm install @auth0/auth0-spa-jsEnable the feature on the SDK by setting
useRefreshTokens: trueto start sending theoffline_accessscope.to configure this snippet with your account
const auth0 = await createAuth0Client({ domain: '{yourDomain}', client_id: '{yourClientId}', audience: '{yourApiIdentifier}', useRefreshTokens: true });Was this helpful?
/Configure the Refresh Token rotation settings. For example:
PATCH /api/v2/clients/{client_id} { "refresh_token": { "rotation_type": "rotating", "expiration_type": "expiring", "token_lifetime": "2592000", "leeway": 3 } }Was this helpful?
/Attribute Description rotation_typeText string: "rotating" or "non-rotating" expiration_typeText string: "expiring" or "non-expiring" token_lifetimeThe default refresh token expiration period, when Refresh Token Rotation is enabled, is 30 days (2,592,000 seconds). You can configure up to 1 year (31,557,600 seconds). The lifetime does not extend when tokens are rotated. leewayAllow the same refresh token to be used within the time period to account for potential network concurrency issues that would otherwise invalidate the token should the client attempt to retry using the same refresh token. By default leeway is disabled. Configurable in seconds.
Automatic reuse detection
If a previously invalidated token is used, the entire set of refresh tokens issued since that invalidated token was issued will immediately be revoked along with the grant, requiring the user to re-authenticate.