Auth0 Configuration (Web Apps + SSO)
In this section we will review all the configurations we need to apply using the Auth0 Dashboard.
Application
The Auth0 configuration part starts with registering the timesheets app at the Auth0 dashboard as an application. An application is making protected resource requests on behalf of the resource owner (end-user).
The main characteristics of an application in Auth0 are:
Name: The canonical name of the application. This is used to identify the application at the portal, emails, logs, and more.
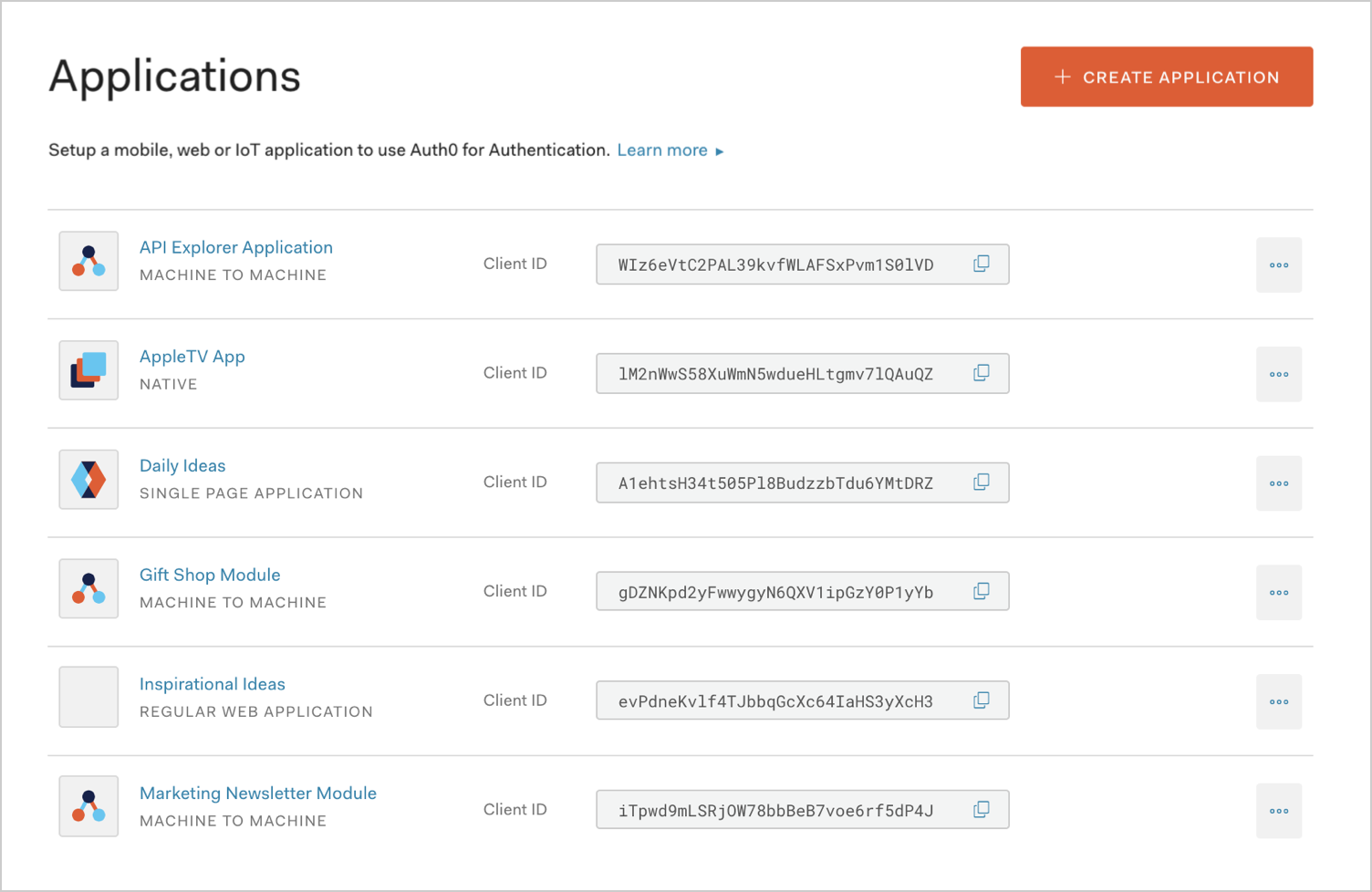
Client ID (read-only): The unique identifier for the application. This is the ID used in the application when setting up authentication with Auth0. It is an auto-generated alphanumeric string.
Client secret (read-only): A string used to sign and validate tokens which will be used in the different authentication flows. It is auto-generated and it must be kept confidential.
Domain: The domain name assigned to the Auth0 account. The format of the domain is
{account-name}.auth0.comor{account-name}.{location}.auth0.com, for exampleExampleCo.auth0.com.Callback URL: The URL where the user is redirected after they authenticate.
Create an Application
ExampleCo's scenario involves only one application: the timesheets web app. Hence we have to configure one Application at Auth0 side.
To register a database connection, go to the dashboard and in the side navigation select Applications.
Click on the button + Create Application. You will be prompted for the name and the type of the application. We will name our application Timesheet-App and select Regular Web Applications as the application type.

When you click Create you will be navigated to the Quick Start view. Here you can pick the technology you plan on using to build your app and the relevant how-to quickstart will be displayed.
The other available views are:
Configure Callback URLs
The Allowed Callback URLs field contains the URL(s) where Auth0 will redirect to after the user has authenticated in order for the OpenID Connect (OIDC) to complete the authentication process. You can specify multiple valid URLs by comma-separating them. You can use the star symbol as a wildcard for subdomains, for example *.google.com. Make sure to specify the protocol, http:// or https://, otherwise the callback may fail in some cases.
The Callback URL for our sample project is http://localhost:5000/signin-auth0. Go ahead and set this value to the Allowed Callback URLs field if you plan on using our sample, otherwise add the URL you chose to deploy your application to.
Connections
The next step is to configure the identity providers that will be used for authentication at the web app. Each identity provides maps to a connection in Auth0. Each application needs at least one connection, and each connection can be used for more than one application.
ExampleCo needs to configure two connections: one Active Directory connection for the internal employees, and one Database connection for external parties.
Supported identity providers
Auth0 supports a vast variety of protocols and identity providers:
- Social: Allow your users to log in using Google, Facebook, LinkedIn, Github, and many more.
- Enterprise: Allow your users to log in using Active Directory, ADFS, LDAP, SAML-P, and many more.
- Database connections: Create your own user store by configuring a new database connection, and authenticate your users using email/username and password. The credentials can be securely stored either in the Auth0 user store, or in your own database.
- Passwordless authentication: Allow your users to login without the need to remember a password and use an authentication channel like SMS or email.
Create a database connection
To register a database connection, go to the dashboard and in the side navigation select Connections > Database.
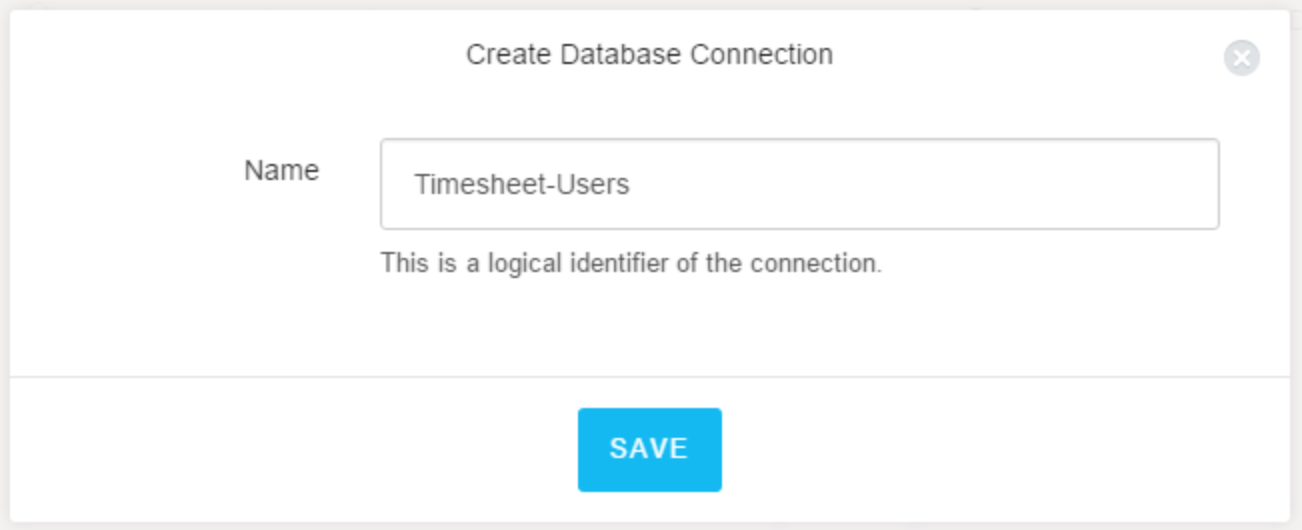
Click on the button + Create DB Connection. You will be prompted for the name of the connection. We will name our connection Timesheet-Users.

When you click Save you will be navigated to the Settings page for the new connection. Ensure that you enable your application to use this connection at the Applications Using This Connection section.

For more information on database connections refer to Database Identity Providers.
Create an Active Directory / LDAP Connection
Next you need to configure your Active Directory / LDAP connection. Go to the Auth0 dashboard and in the side navigation, select Connections > Enterprise.
There you need to create the AD / LDAP connection and install the AD Connector. You can find details in these documents:
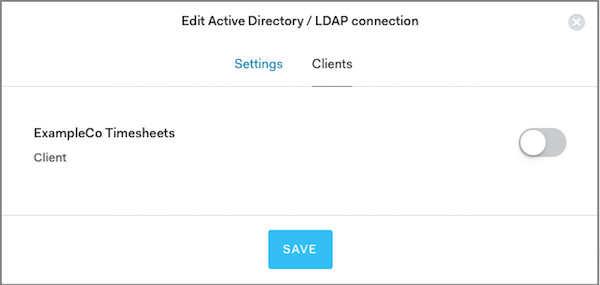
Once you have configured the connection and the connector, be sure to enable your application to use this AD / LDAP connection:

Kerberos support
The AD/LDAP connector supports Kerberos to make it easer for your users to authenticate when they are on a domain-joined machine within the corporate network. To activate Kerberos on an Active Directory you have to simply enable the option in the dashboard. After enabling Kerberos you'll also be able to configure the IP Ranges. When users originate from these IP address ranges this information will be exposed in the SSO endpoint which means client-side SDKs like auth0.js and the Lock will be able to detect Kerberos support and allow Integrated Windows Authentication. More information
Now that we have designed our solution and discussed the configurations needed on Auth0 side, we can proceed with integrating Auth0 with our timesheets web app.