User-Initiated Account Linking: Client-Side Implementation
Auth0 supports the linking of user accounts from various identity providers. One way to implement this functionality is to enable the user to explicitly link accounts. In this scenario, the user authenticates through the UI of your Single Page Application (SPA) and can later use a link or button to link another account to the first one. When the user clicks on this link/button, your application makes a call so that when the user logs in with the second provider, the second account is linked with the first.
When you initiate account linking, you can select which identity to use as the primary account and which to use as the secondary. This choice depends on which set of attributes you want to retain in the primary profile, as you will only retain the attributes from the primary account.
Create a React Sample Single Page Application with this project on GitHub.
In this project, open the auth_config.json file in your text editor and update the domain and client_id with your details.
Add http://localhost:3000 in the “Allowed Callback URLs”, “Allowed Logout URLs”, “Allowed Web Origins” field.
Log the user in to your application.
The user authenticates to your SPA using using Universal Login, requesting an Access Token for the Management API.
In the typical SPA login, the callback is handled client-side by the same page, and a JWT is received after successful authentication. To learn more, read the Single-Page App Quickstart.
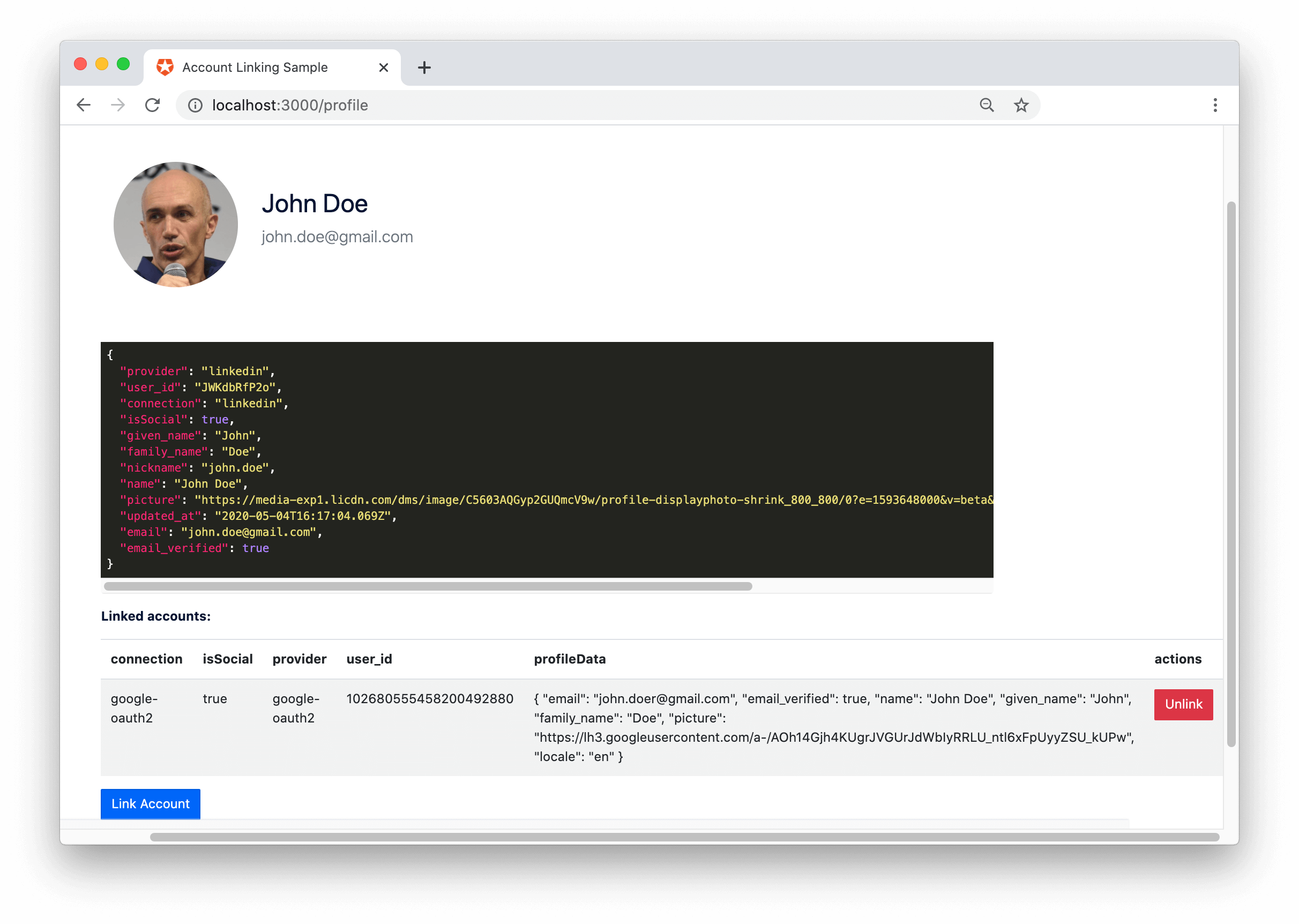
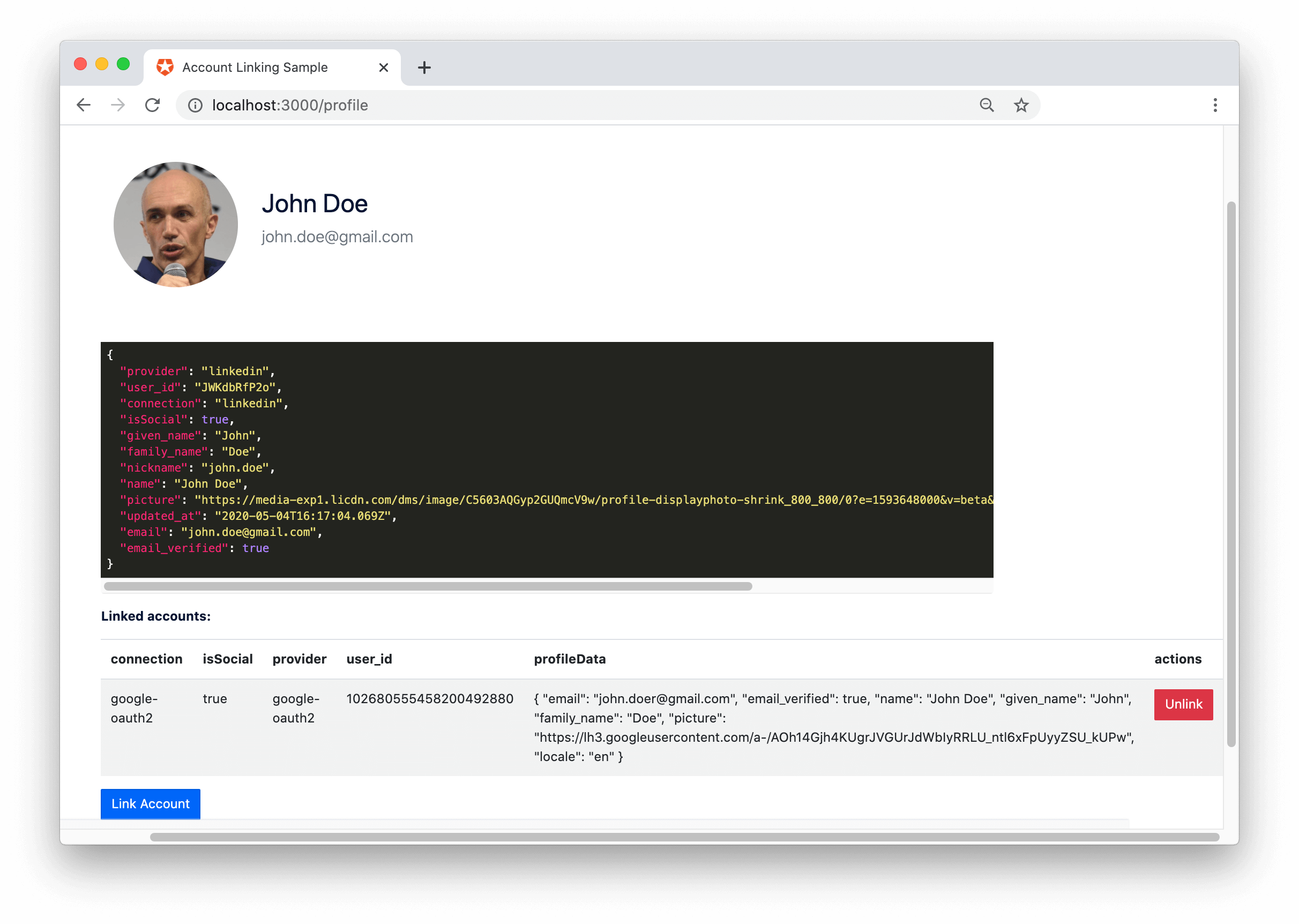
The user initiates account linking. Your SPA must provide a UI for the user to initiate a link to their other accounts. For example, your SPA could contain a user's settings page:
When the user clicks on the Link Account button, your app redirects the user to the Universal Login page, when they log in with the connection they want to link to. After successful authentication, use the obtained token to link the accounts.
You could also add a button for each connection (e.g. 'Link Facebook Account', 'Link Google Account') and redirect the user to
/authorizewith theconnectionparameter set (e.g./authorize?connection=facebook).
Link accounts by calling the Auth0 Management API's Link a User Account endpoint.
In the
linkAccountfunction, call the Management API. Authenticate with the API using the primary JWT, which is the Access Token, and link using the primary user's ID and the secondary JWT, which is the secondary user's ID Token.const linkAccount = async () => { const accessToken = await auth0.getTokenSilently(); const { sub } = await auth0.getUser(); // authenticateUser should authenticate the user with the account to be linked // See the Github sample for more details const { __raw: targetUserIdToken, email_verified, email, } = await authenticateUser(); if (!email_verified) { throw new Error( `Account linking is only allowed to a verified account. Please verify your email ${email}.` ); } await fetch(`https://${config.domain}/api/v2/users/${sub}/identities`, { method: "POST", headers: { "Content-Type": "application/json", Authorization: `Bearer ${accessToken}`, }, body: JSON.stringify({ link_with: targetUserIdToken, }), }); };Was this helpful?
/
Account Linking: Access Tokens vs. ID Tokens
Previously, in some cases, you could use ID Tokens to link and unlink user accounts. This functionality is being deprecated. You will have to use Access Tokens in all cases. The change in the unlinking of accounts is that you can no longer use an ID Token in the Authorization header. An Access Token must be used instead. The functionality is still available but not recommended and affected users are encouraged to migrate. See Migration Guide: Account Linking with Access Tokens vs. ID Tokens for details.