Passwordless Authentication with Magic Links
When implementing passwordless authentication with email, you can choose to send your users a one-time-use code or "magic links." This link will allow them to log in directly when clicking on it. It is similar in function to them getting an email with a one-time-use code in it, returning to your app, and entering the code, but without having to actually perform those steps.

When using magic links from Universal Login, both the initial request and its response must take place in the same browser or the transaction will fail. This is particularly relevant for iOS users, who cannot change their default web browser. For example, the user might make the initial request using the Chrome browser, but when the user opens the magic link in their email, iOS automatically opens it in Safari (the default browser). If this happens, the transaction will fail.
To configure Universal Login, read Configure Email or SMS for Passwordless Authentication.
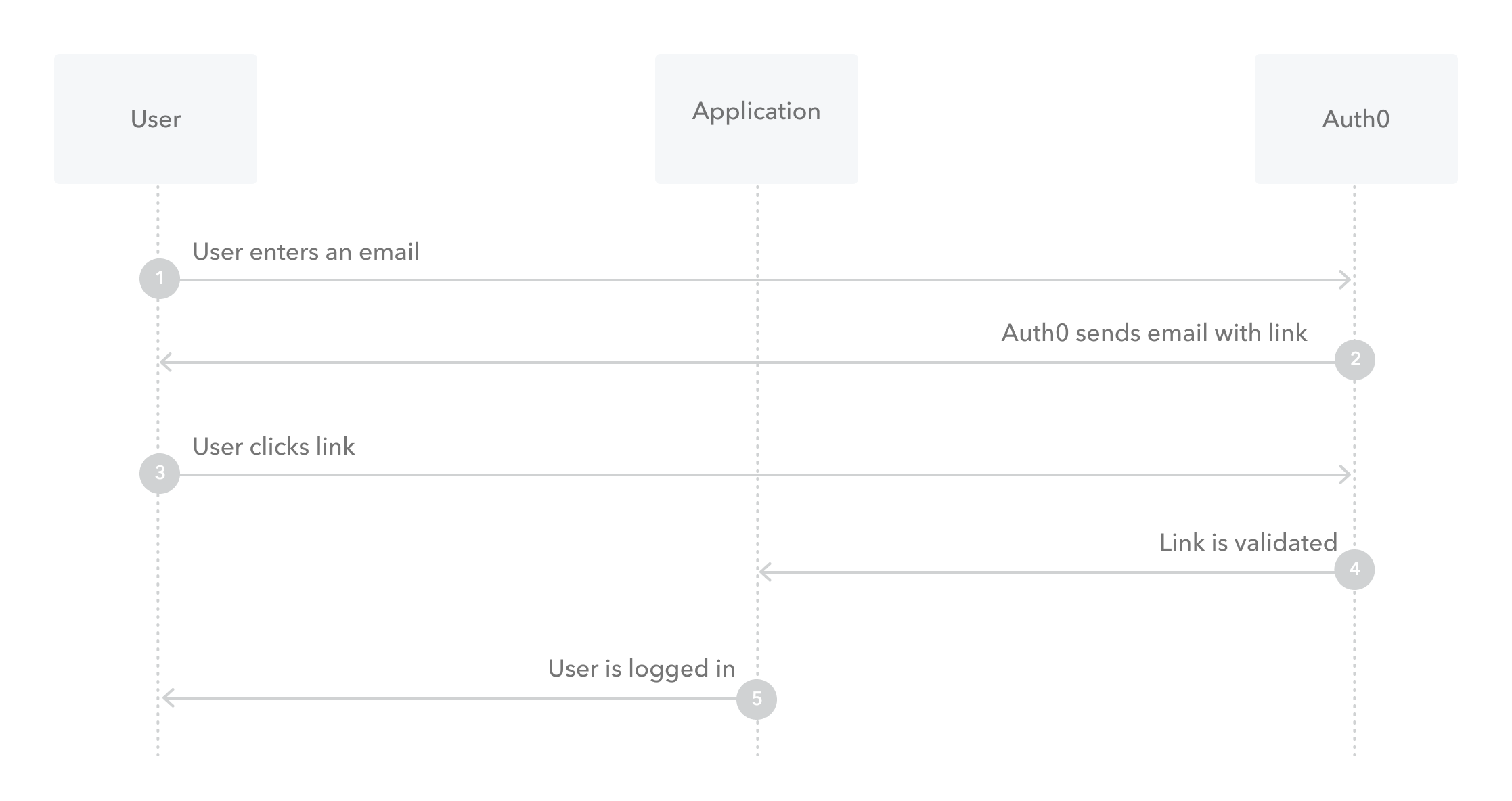
Classic Universal Login Flow with Magic Links

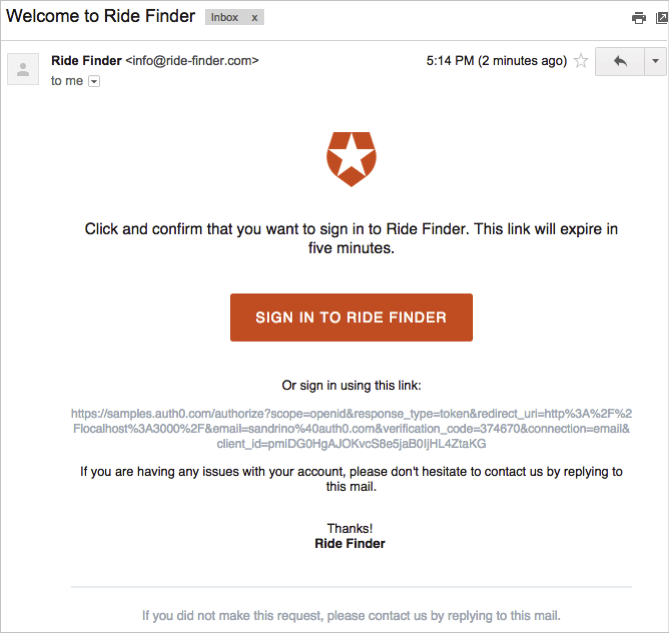
The user then clicks the button or link in the email and is automatically signed in to your application.
Configure the connection
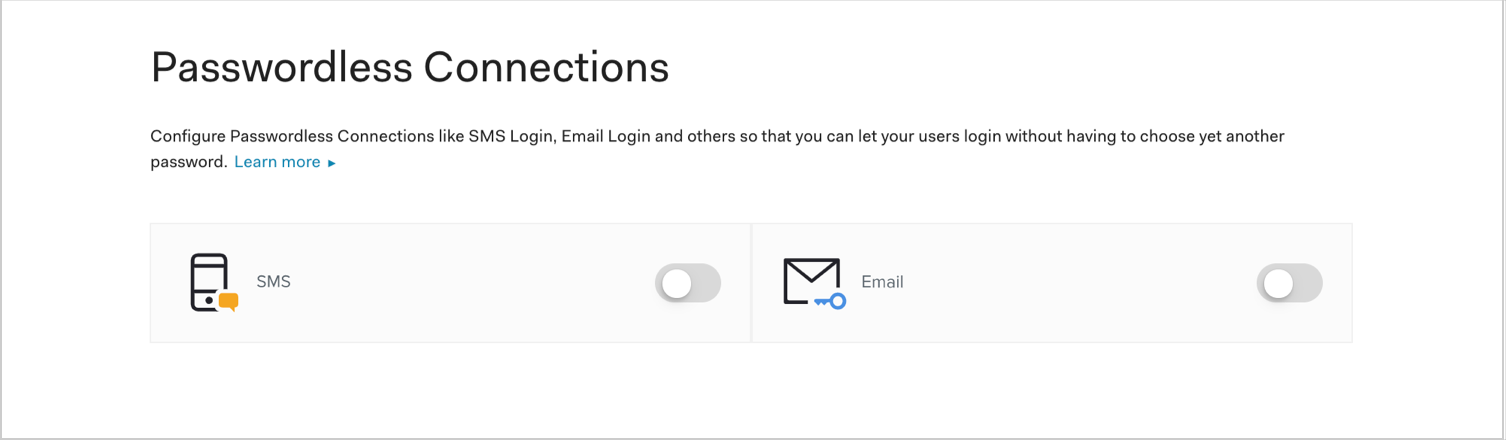
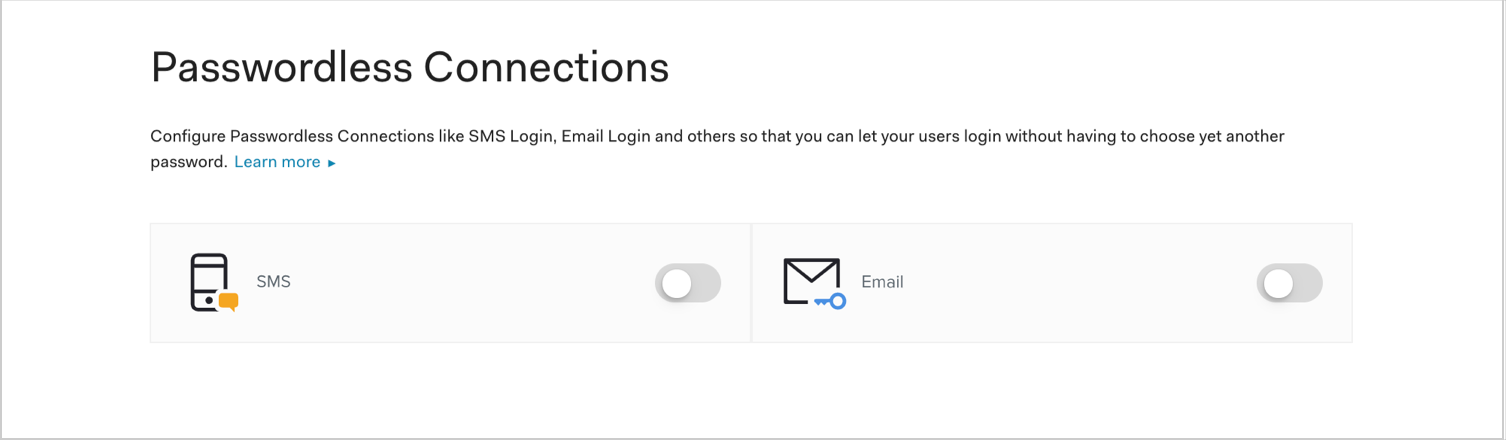
Navigate to Auth0 Dashboard > Authentication > Passwordless, and enable the Email switch.

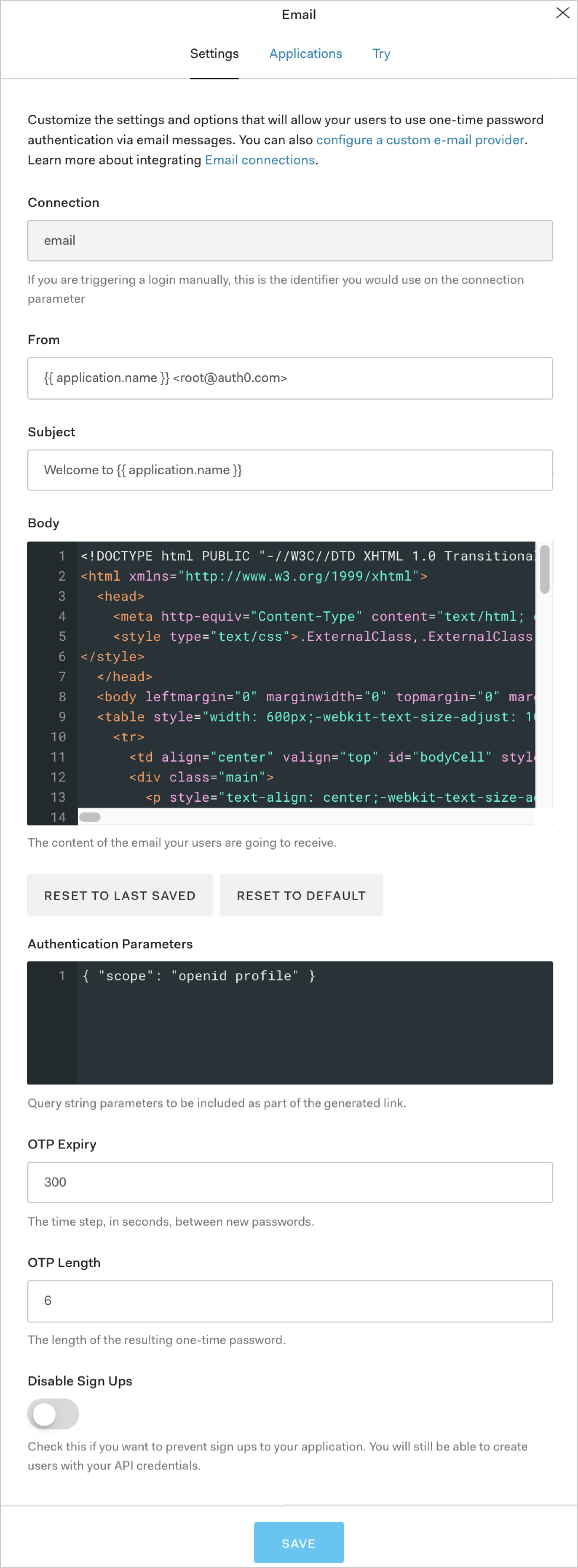
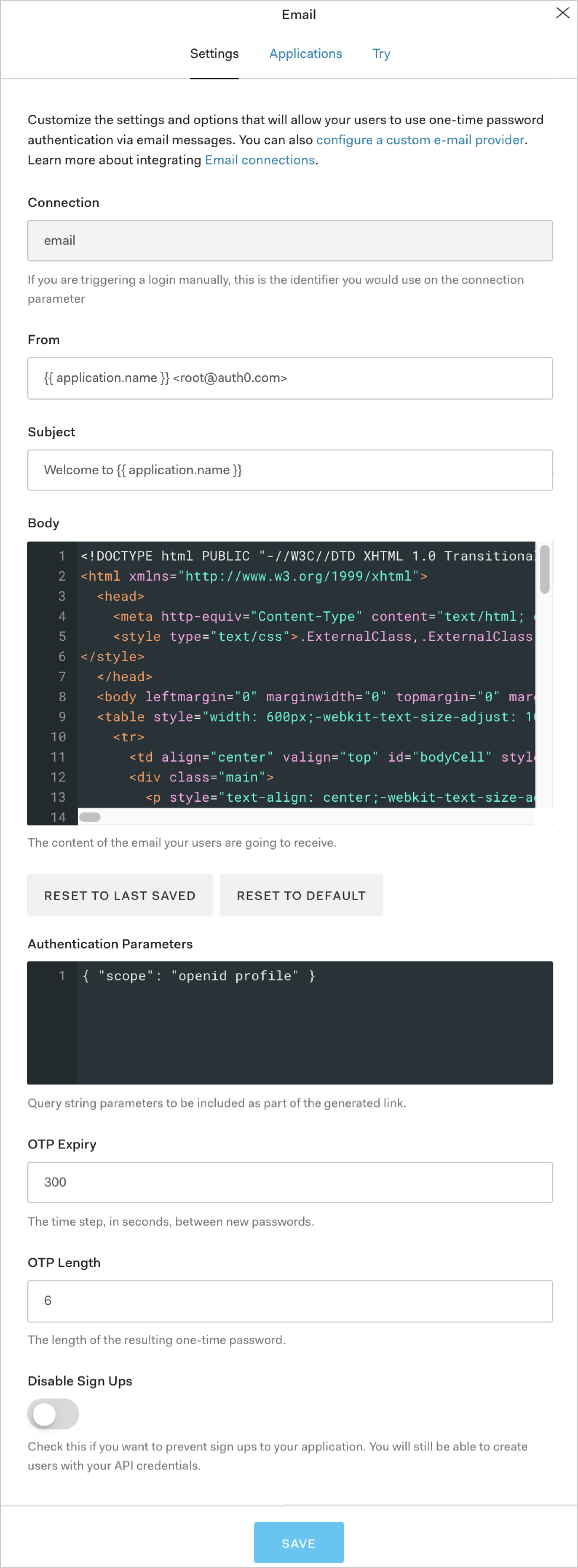
Select your Email Syntax, and enter your email's From, Subject, and Message text.

Enter any Authentication Parameters you would like to include in the generated sign-in link.
Multi-language support
The Message area supports multiple languages.
To choose the language, call the /passwordless/start authentication endpoint and set the value of the x-request-language header. When this header is not set, the language is extracted from the accept-language header, which is automatically set by the browser.
Message syntax
The Message area accepts Liquid syntax. You can use this syntax, combined with exposed parameter values, to programmatically construct elements of the message. For example, you can reference the request_language parameter to change the language of the message:
{% if request_language contains 'dutch' %}
Hier is uw verificatie code: {{ code }}
{% endif %}
{% if request_language contains 'fr-FR' %}
Ceci est votre code: {{ code }}
{% endif %}Was this helpful?
The following parameters are available when defining the message template:
| Exposed Parameter | Description |
|---|---|
code |
The password to use. |
link |
The generated sign-in link. |
application.name |
The name of the application with which the user is signing up. |
request_language |
The requested language for message content. |
operation |
Indicates when the template has been triggered by an update to a user's email via the API. Equals change_email when triggered; otherwise, null. |
Enable your apps
Select the Applications view, and enable the applications for which you would like to use Passwordless Email.
Update your Classic Universal Login settings
If you are using Universal Login for your application, you must update the Universal Login template to implement Magic Links.
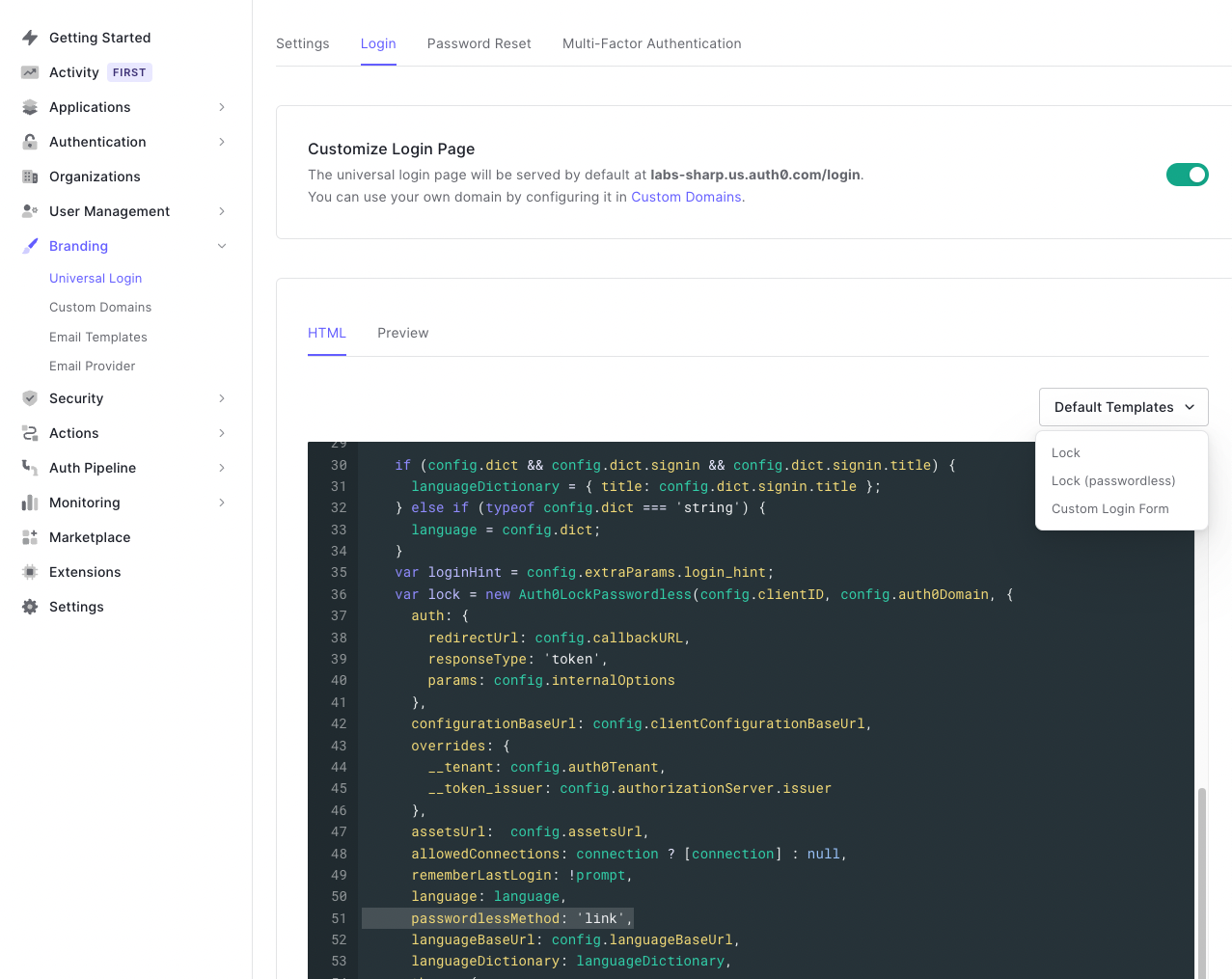
Navigate to Branding > Universal Login in your Auth0 Dashboard.
In the Login section, find the Default Templates dropdown and choose Lock (passwordless).

Next, update the Auth0LockPasswordless section of code with a new parameter. Add the passwordlessMethod to your template.
passwordlessMethod: 'link',Was this helpful?
Save your template changes.
For embedded login configuration options, review the Passwordless Authentication with Embedded Login documentation.
Email Providers
By default, Auth0 sends the email from its own SMTP provider. Auth0's built-in email infrastructure should be used for testing-level emails only. You can configure your own SMTP email provider to better monitor and troubleshoot the email service as well as be able to fully customize the emails.
You may configure Auth0 to send users one-time codes using: