Customize Email Templates
You must configure your own email provider using a third-party service (such as Amazon SES, Mandrill, SendGrid, SparkPost, Mailgun, or a custom SMTP provider) to be able to customize your emails. To learn more, read Configure External SMTP Providers.
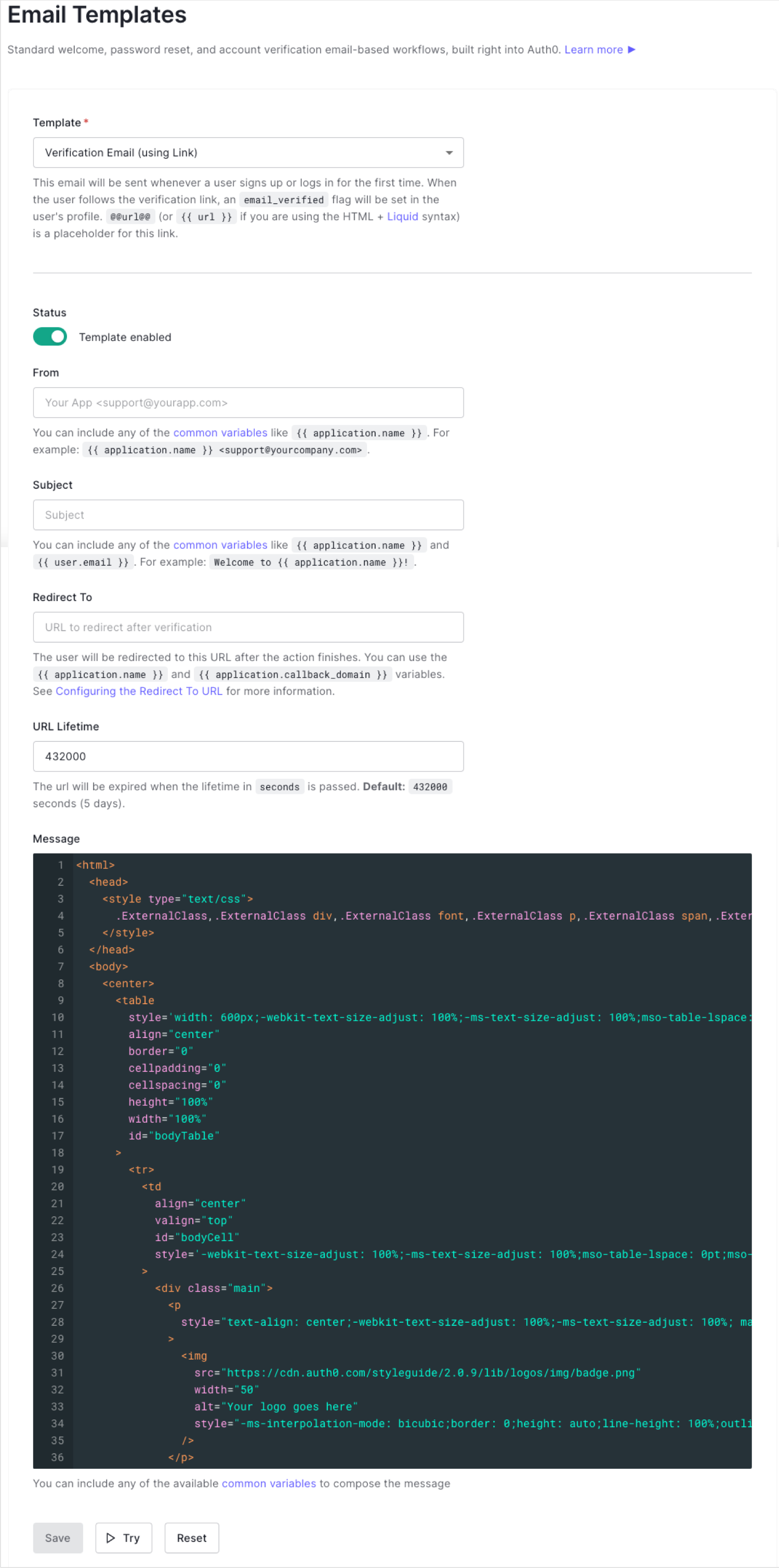
Auth0 allows you to customize your HTML-based Emails in the Dashboard, also providing templating with some contextual attributes in Liquid. To learn more, read Using Liquid Syntax in Email Templates. This can include references to the context of the current application or user.

You can only use one template for each template type. Auth0 does not support plaintext/text-based emails.
You can customize the From Address, the Subject, and the Message body for each email template. You can use Liquid Syntax to dynamically generate content, with access to a number of contextual variables that will be replaced with the relevant values when rendering the email messages.
Common variables
You can access the following common variables when using Liquid Syntax in the From Address, Subject, and Message fields:
The
applicationobject, with access to the standard client properties likeapplication.nameapplication.clientID
connection.name(except in the Multi-factor Enrollment Email)The
userobject, with access to the following properties:user.emailuser.email_verifieduser.pictureuser.nicknameuser.given_nameuser.family_nameuser.nameuser.app_metadata- stores information (such as a user's support plan, security roles, or access control groups) that can impact a user's core functionality, such as how an application functions or what the user can access.user.user_metadata- stores user attributes (such as user preferences) that do not impact a user's core functionality.
Tenant-related information (defined in the Tenant Settings):
tenant- the raw tenant namefriendly_namesupport_emailsupport_url
The following email templates can be further customized for Organizations:
Welcome: Received by the end-user once they verify their email address or, if email verification is disabled, when they sign up (or log in for the first time).
Password Change: Received by the end-user when they request a password change. Contains a link that redirects them to the Password Reset page.
Blocked Account: Received by the end-user when a user attempts to log in ten or more times unsuccessfully from the same IP address.
Breached Password Alerts: Received by the end-user when Auth0 detects that the user is trying to access the application using a password that has been leaked by a third party.
Invite User: Received by the end-user when they are invited to an organization. Contains a link that redirects them to a custom invitation page. To learn more, see Invite Organization Members.
When a user logs in through an Organization, the following additional variables are available:
organization.idorganization.display_nameorganization.nameorganization.metadataorganization.branding.logo_urlorganization.branding.colors.primaryorganization.branding.colors.page_background
Variables are referenced using the {{ variable_name }} syntax in Liquid. For example:
Hello {{ user.name }}. Welcome to {{ application.name }} from {{ friendly_name }}.
The attributes available for the user object will depend on the type of connection being used. Individual email templates define additional variables that are appropriate for the specific template.
For those emails where the user needs to follow a link to take action, you can also configure the URL Lifetime and Redirect To URL destination after the action is completed. Liquid Syntax is also supported in the Redirect To URL field, but only three variables are supported:
application.nameapplication.clientIDapplication.callback_domain
Configure template fields
You need to configure the following fields:
Users will see the email address in the From Address field as the sender when receiving an email from Auth0. If you do not configure the From Address field for an email template, Auth0 will use the email address in the From field configured for your Email Provider.
The From Address field supports all the common variables for templates, but these are the most commonly used:
application.namefriendly_name(for the tenant's defined friendly name)
You can use these variables to set the display name of the From Address to something that relates to the application for which the user signed up. For example, the field could display {{ application.name }} <support@fabrikamcorp.com>, as opposed to simply <support@fabrikamcorp.com>.
You must add the Sender Policy Framework (SPF) (to learn more, read Sender Policy Framework (SPF) on Wikipedia) and DomainKeys Identified Mail (to learn more, read DomainKeys Identified Mail (DKIM) on Wikipedia) DNS records to your domain's zone file to allow Auth0 to send digitally-signed emails on your behalf. Without these records, the emails may end up in your users' junk mail folders. Additionally, your users may see the following as the From Address:
MyApp support@mail128-21.atl41.mandrillapp.com on behalf of MyApp support@fabrikamcorp.com
SPF configuration
You can configure the SPF by adding a TXT record to your domain's zone file. You should set the host name to @, or leave it empty, depending on the provider. The value of the record should look something like the following.
"v=spf1 include:spf.mandrillapp.com -all"
If you already have an SPF record you can simply add include:spf.mandrillapp.com to the existing record.
DKIM configuration
Configure the DKIM by adding a TXT record to your domain's zone file. This domain should be the one you use to send emails. For example, if you are using Mandrill, you would set the host name for this record to mandrill._domainkey and the value to:
v=DKIM1; k=rsa;
p=MIGfMA0GCSqGSIb3DQEBAQUAA4GNADCBiQKBgQCrLHiExVd55zd/IQ/J/mRwSRMAocV/hMB3jXwaHH36d9NaVynQFYV8NaWi69c1veUtRzGt7yAioXqLj7Z4TeEUoOLgrKsn8YnckGs9i3B3tVFB+Ch/4mPhXWiNfNdynHWBcPcbJ8kjEQ2U8y78dHZj1YeRXXVvWob2OaKynO8/lQIDAQAB;Was this helpful?
The Subject field supports all the common variables for templates, including:
application.nameuser.email(and other properties of theuserobject)
If the Subject field is empty, Auth0 will auto-populate this text depending on what type of email you are sending. For example, one subject line might be "Verify your email."
Multilingual subject line
User-selected language can be stored in user.user_metadata and Liquid syntax used for the Subject field.
For example:
{% assign language = user.user_metadata.preferredLanguage %}
{% if language %}
{% assign language = user.user_metadata.preferredLanguage | slice: 0,2 %}
{% endif%}
{% if language == 'es' %}
Cuenta de Example: bloqueada
{% elsif language == 'de' %}
Ihr Example wurde gesperrt
{% elsif language == 'fr' %}
Compte Example bloqué
{% elsif language == 'ja' %}
Example アカウントがブロックされました
{% elsif language == 'pt' %}
Conta da Example bloqueada
{% elsif language == 'zh' %}
Example 帐户被阻止
{% else %}
Example account blocked
{% endif %}Was this helpful?
The Verification Email, Change Password and Blocked Account Email contain links which allow users to verify their email address when signing up, confirm their password change, or unblock a blocked account respectively.
You can modify the lifetime of this link for security purposes. By default, the lifetime is 432,000 seconds (five days).
If users click on an expired link and a Redirect To URL is configured, they will be redirected to the configured Redirect To URL. The following text will be appended to the query string:
http://myapplication.com/my_page/?email=john%contoso.com&message=Access%20expired.&success=false
The Redirect To URL is an optional destination to redirect the user to after the relevant action (verify account, reset password, unblock account) was performed.
With the Universal Login Classic Experience, you can provide a URL to which users are redirected after they reset their password. Auth0 sends a success indicator and a message to the URL. To learn more about these two parameters, see Email Template Descriptions.
With the New Universal Login Experience, Auth0 redirects users to the default log in route when the user succeeds in resetting the password. If not, Auth0 handles the errors as part of the Universal Login flow and ignores the redirect URL provided in the email template.
Only the following three variables are available on the Redirect To URL:
application.name(or its synonymclient.name)application.clientIDapplication.callback_domain(or its synonymclient.callback_domain)
The application.callback_domain variable will contain the origin of the first URL listed in the application's Allowed Callback URL list. This lets you redirect users to a path of the application that triggered the action by using a syntax like this:
{{ application.callback_domain }}/result_page
Note that while the variable is called callback_domain, it is really an origin, so it includes the protocol in addition to the domain, e.g. https://myapp.com.
If your application has multiple Allowed Callback URLs configured, Auth0 will use the first URL listed. You can also provide a default origin using Liquid syntax:
{{ application.callback_domain | default: "https://my-default-domain.com" }}/result_page
Dynamic redirect to URLs
You can set up a different Redirect To URLs based on your application name. For example:
{% if application.name == 'JWT.io' %} https://jwt.io {% else %} https://auth0.com {% endif %}
Because the application name is encoded for security, you should always use an encoded value (especially if your application name contains a character that changes once encoded). For example, you'll want to use My%20App instead of My App.
For single-page applications (SPAs), the Redirect To URL may contain the hash and route for a particular state/view in the app, followed by route parameters. This can cause the following issue with the Redirect To URL:
http://localhost:3000/#/register
Which will result in a user getting redirected to the following URL:
http://localhost:3000/?supportSignUp=true
&supportForgotPassword=true
&email=john.doe%40exampleco.com
&message=Your%20email%20was%20verified.%20You%20can%20continue%20using%20the%20application.
&success=true#/registerWas this helpful?
This is described by Internet Standards (to learn more, read the RFC 3986 spec by the Internet Engineering Task Force) that define the expected order of a URL as scheme|authority|path|query|fragment. However, SPA frameworks (such as Angular) typically expect URLs in the scheme|authority|path|fragment|query format (with the query string parameters at the end). This causes the application not to enter the expected state. For example, with the above URL, the app will be routed to / instead of /#/register.
To work around this limitation of SPA frameworks, it is recommended to use a server-side callback URL as the redirect To URL with a route parameter that preserves the SPA app route for the redirect. Once in this server-side URL, simply redirect to the SPA route saved in the route parameter along with rest of the query string.
Add a server-side URL as the redirect To URL with a
routeparameter that records the SPA route for the redirect.http://localhost:3001/register?route=registerCreate a server-side route controller that reads the
routeand other parameters from the URL and redirects to the SPA route specified inrouteparameter. Remember to append the other parameters received from Auth0.var express = require('express'); var router = express.Router(); var qs = require('qs'); // to read query string params and stringify them router.get('/register', function(req, res, next) { var route = req.query.route; // retrieve the route param that contains the SPA client side route user needs to be redirected to. delete req.query.route; // remove it from query params. res.redirect('http://localhost:3000/#/' + route + '?' + qs.stringify(req.query)); // Send a 302 redirect for the expected route }); module.exports = router;Was this helpful?
/
Message bodies have HTML content, and Liquid syntax is the currently supported templating syntax to use. You can use all the common variables plus variables defined in each individual template.
Multilingual email templates
You can use Liquid syntax along with the user_metadata.lang property from the user object to alter the content based on the user preferred language. For example, you can use a rule to set the user_metadata.lang property to it for Italian. You must set the language property with a rule or otherwise.
For example:
{% if user.user_metadata.lang == 'es' %}
Hola {{ user.name }}, ...
{% elsif user.user_metadata.lang == 'it' %}
Ciao {{ user.name }}, ...
{% else %}
Hi {{ user.name }}, ...
{% endif %}Was this helpful?
Debug Liquid template variables
To assist your template development, we've added a custom {% debug %} liquid tag, which outputs a summary of the template variables available to your template when it was rendered. Remember to remove this tag from any "live" templates.
Markdown syntax
You cannot add new Markdown formatting to email templates. If you have an existing template in Markdown, you will be able to toggle from Markdown to Liquid, but changing this setting will result in losing any existing Markdown, as well as the ability to use Markdown.
The Markdown syntax uses a @@variable@@ format for variable substitution. The available variables are similar to those mentioned above for Liquid syntax. For example, you can refer to a user in the template as:
Hello @@user.given_name@@ @@user.family_name@@