Configure WebAuthn with Device Biometrics for Passwordless Authentication
You can configure Universal Login to let users authenticate using WebAuthn with Device Biometrics instead of a password.
WebAuthn with Device Biometrics is the most secure and usable authentication factor that's available today, greatly reducing login friction without sacrificing security.
Prerequisite
To enable Passwordless with WebAuthn Device Biometrics, you need to:
Make sure the New Universal Login experience is enabled and that the HTML for the login page is not customized in Dashboard > Universal Login.
Select Identifier First + Biometrics in the Dashboard > Authentication Profile. This will automatically enable WebAuthn with Device Biometrics in the Multi-Factor authentication section if it is not enabled yet.
How does it work
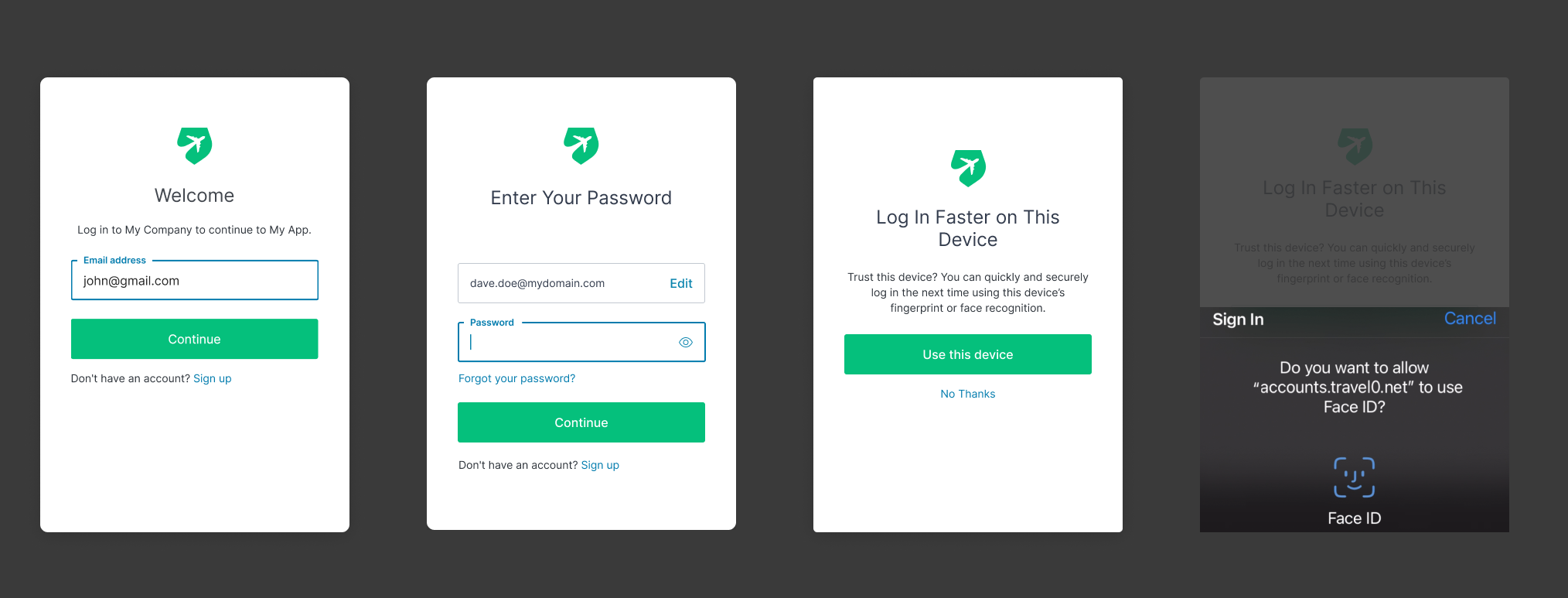
After you enable the feature, users that authenticate with username/email and password and have a device that is capable of using WebAuthn with Device Biometrics, will be given the option of enrolling their device:

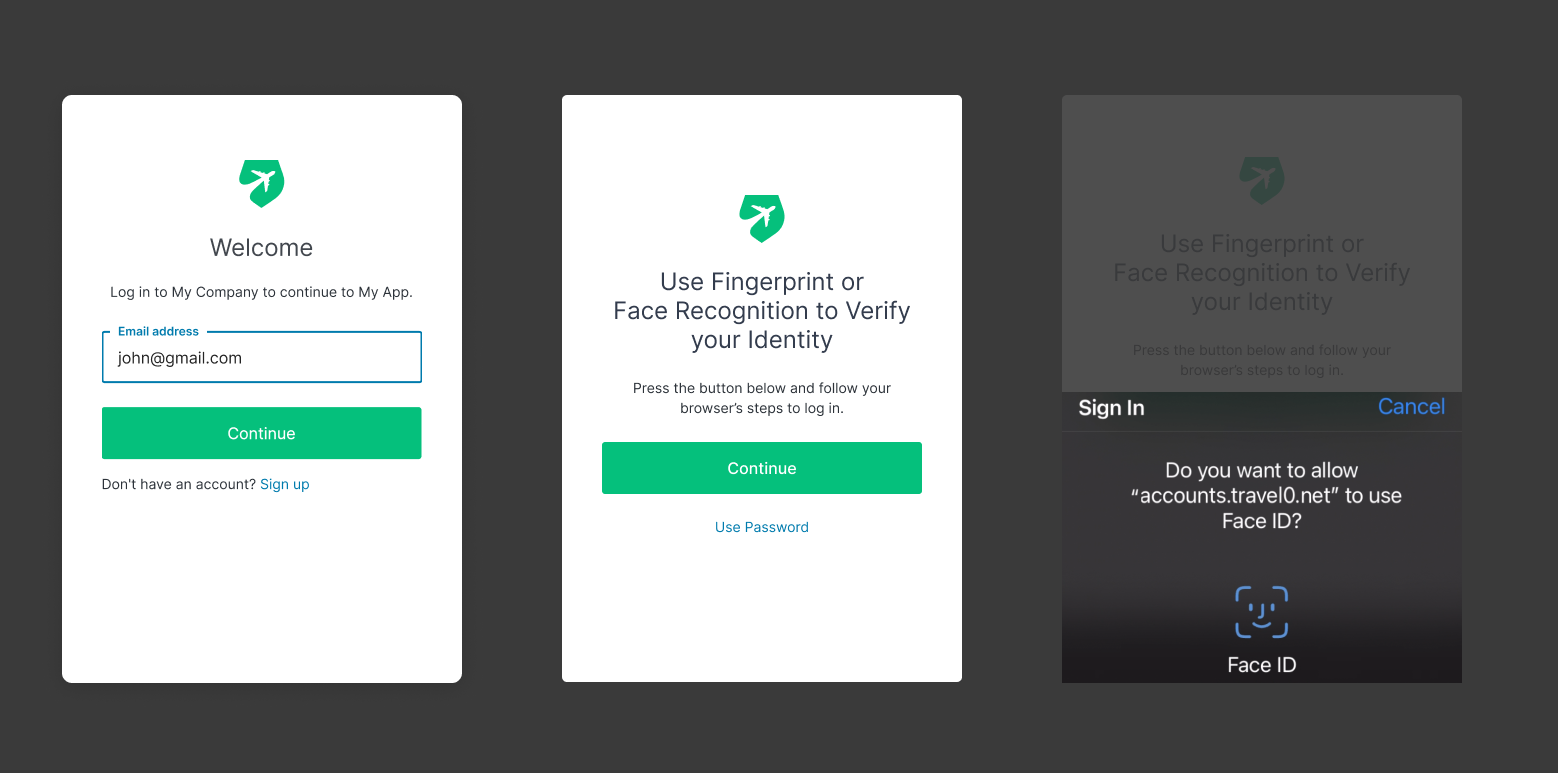
If they decide to enroll it, the next time they authenticate from that device they'll be given the option of using their device biometrics or a password:

We call this feature 'progressive enrollment', and it's designed to make the transition to WebAuthn-based authentication easy as possible for both developers and users.
Multi-Factor Authentication
WebAuthn with Device Biometrics allows avoiding requiring another authentication method for performing multi-factor authentication. WebAuthn with Device Biometrics combines two factors in one: something you have (the device), and something you are (biometrics) or something you know (the passcode).
This has several consequences:
When you enable MFA in the dashboard, Auth0 will not prompt for MFA if users authenticated with WebAuthn w/Biometrics as first factor.
When MFA is enabled and users create a new account, they will:
Create a user with a username/password.
Enroll in MFA, with a non-biometrics authentication method, so they can complete MFA on any device.
Optionally enroll with Device Biometrics.
The next time they log in, they can log in with password + another authentication method or with device biometrics.
When users authenticate using WebAuthn Biometrics as their only authentication method, the
amrvalue in the ID Token will be set tomfa.
If you want to enable MFA from our extensibility platform, you’ll be able to consider how users authenticated to decide if they should be prompted for MFA or not. The rule below will only perform MFA if the user did not authenticate with the
webauthn-platformauthentication method:
function (user, context, callback) {
let authMethods = context.authentication.methods;
const amr = authMethods.find((method) => method.name === 'webauthn-platform');
if (!amr) {
context.multifactor = {
provider: 'any',
allowRememberBrowser: false
};
}
return callback(null, user, context);
}Was this helpful?
This post-login action will have the same effect:
exports.onExecutePostLogin = async (event, api) => {
let authMethods = event.authentication.methods;
let amr = authMethods.find((method) => method.name === 'webauthn-platform');
if (!amr) {
api.multifactor.enable('any');
}
};Was this helpful?
Device Recognition
Auth0 will use the rules to determine if the device is already enrolled or not, and prompt the user for enrollment. To learn more, read Device recognition in the article Configure WebAuthn with Device Biometrics for MFA.
To avoid user enumeration attacks, Auth0 will only prompt users for biometrics as the first factor if users are logging in from a known device. If not, they'll need to login with the password.
For example:
A user logs-in from Chrome in Windows, and is enrolled with Windows Hello. As part of the enrollment information, Auth0 knows that the user enrolled from a Windows device, and stores a 'known device' to recognize the user agent.
The next time the user logs in from Chrome, they will be prompted to use Windows Hello instead of a password.
If the user later logs in from Firefox in Windows, given the 'known device' cookie is not present, users will need to login with their password. As they are already enrolled with Windows Hello, they won't be prompted to enroll again.
The next time the user logs in from Firefox, they will be prompted to use Windows Hello.
This will not let attackers know if users have an account or not, or if they used WebAuthn device biometrics to authenticate to the site.