Customize Multi-Factor Authentication Pages
You can customize the MFA pages that appear to your users by adjusting the Universal Login branding options in the Universal Login Settings section of the Auth0 Dashboard.
If you are using the New Universal Login experience, you can customize the page using its flow customization options.
You can also customize the full HTML content to reflect your organization's particular user experience requirements. To learn more, read MFA Widget Theme Options.
With the New Universal Login Experience, MFA is presented even more simply to the user. Once they have entered their credentials to log in, they are presented with the MFA screen. If they have no MFA factor enrolled, they will be asked to enroll, and if they do, they will be asked to present their MFA credential.
Use the MFA API
Auth0 provides an MFA API for the following scenarios:
Build an interface to let users manage their own authentication factors.
Invite users to enroll in MFA using enrollment tickets.
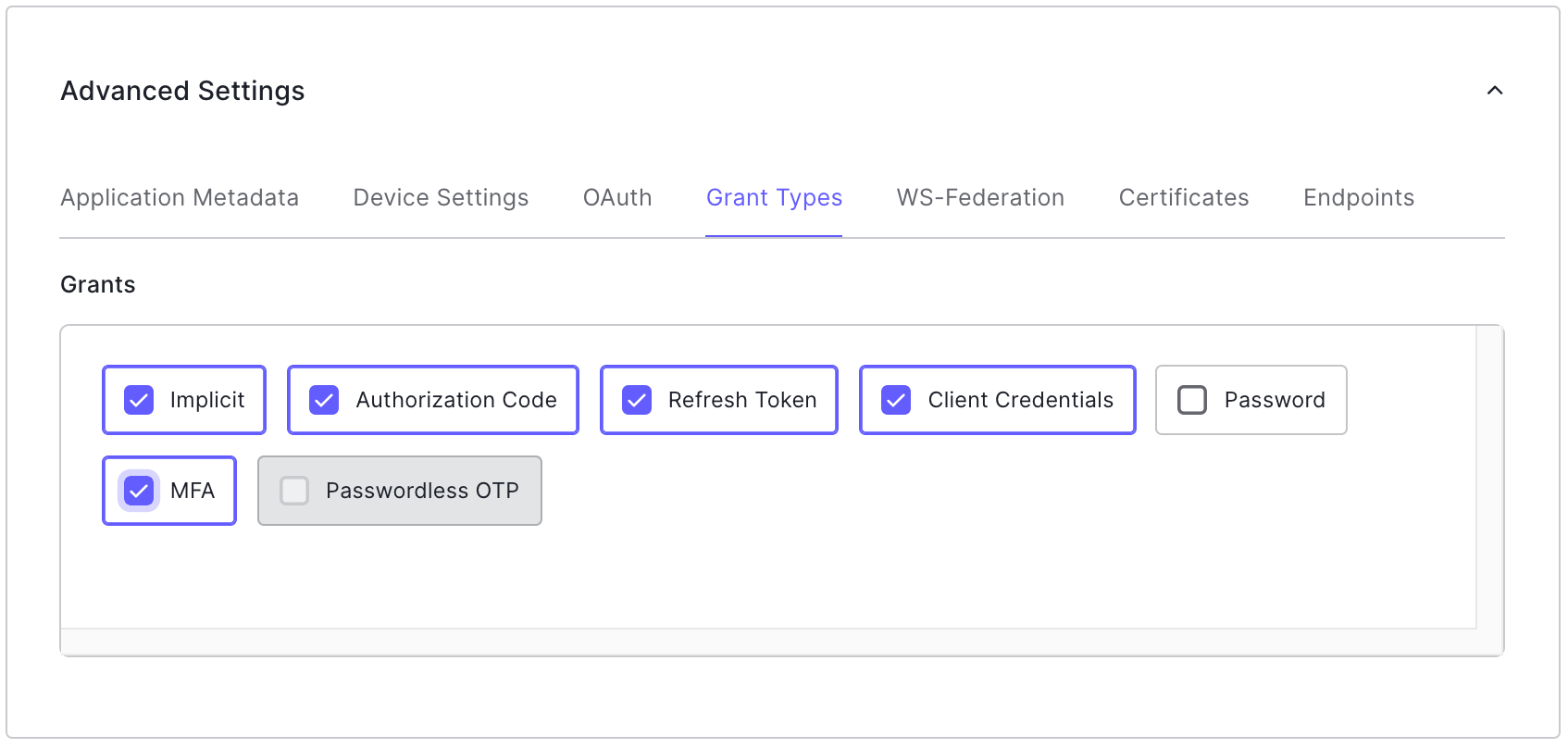
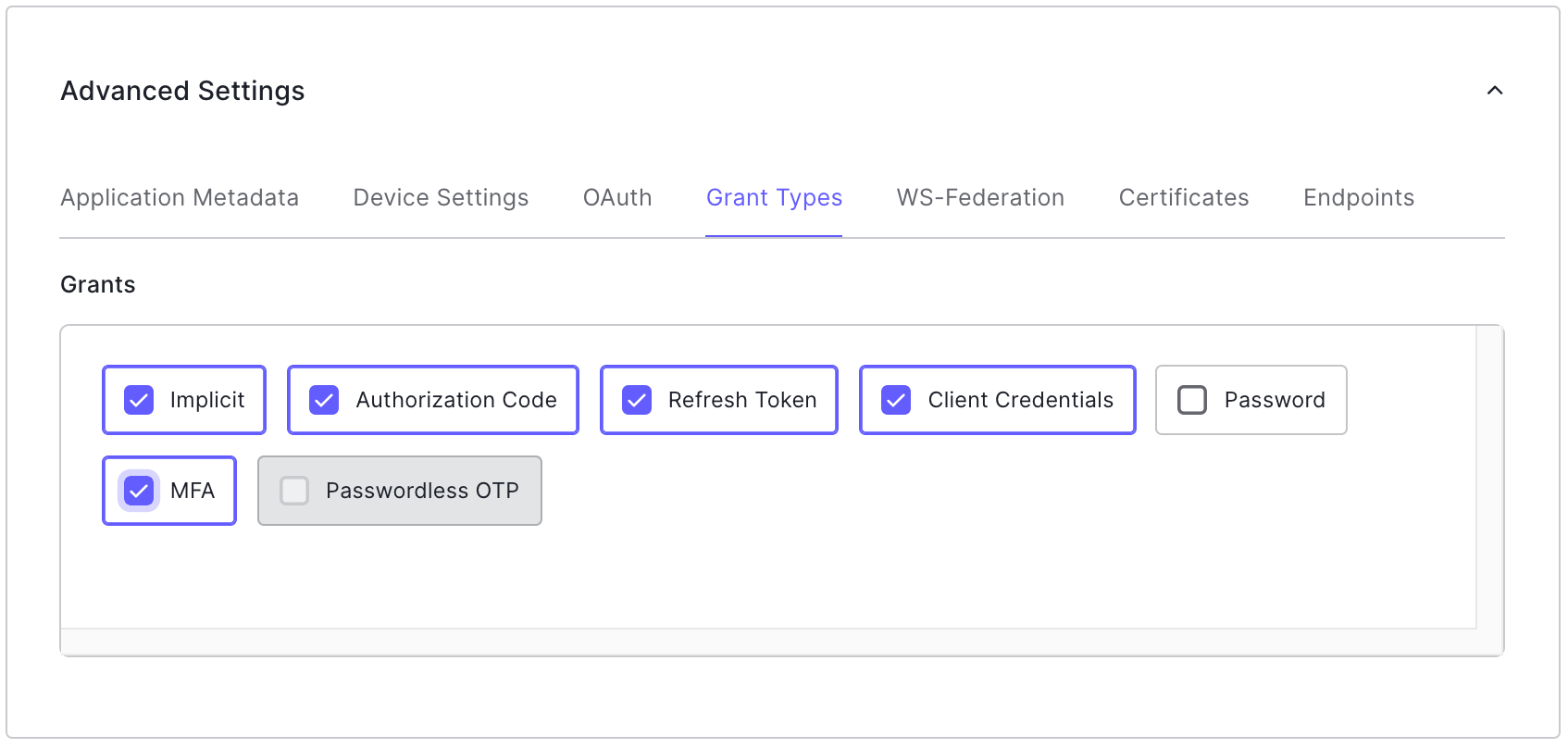
To use the MFA API, you must enable the MFA grant type for your application. To enable the MFA grant in the Auth0 Dashboard:
Go to Dashboard > Applications > Applications and select your application.
At the bottom of the Settings tab, click Advanced Settings.
Click the Grant Types tab and select MFA.

To learn more, read Enable Multi-Factor Authentication.
Click Save Changes.
Limitations
The MFA API is designed to work with SMS, push via Guardian, email, and OTP factors. It does not currently support enrolling with Duo.
Use rules
You can create a rule in Dashboard > Auth Pipeline > Rules for custom MFA processes, which allow you to define the conditions that will trigger additional authentication challenges. Rules can be used to force MFA for users of certain applications, or for users with particular user metadata or IP ranges, among other triggers.
When writing rules, you can use the provider setting to specify whether to force MFA, and which factor you use. The behavior is different depending on whether you use the Classic or the New Universal Login experience:
| Provider | Classic Experience | New Experience |
|---|---|---|
| any | Push, SMS, or OTP | Push, SMS, Voice, OTP, Email, or WebAuthN security key (when enabled) |
| guardian | Push, SMS, or OTP | Push, SMS, OTP, or Email |
| google-authenticator | Google Authenticator | Push, SMS, OTP, or Email |
| duo | Duo | Duo |
If you are using the New Experience you can get the behavior of the Classic experience if you enable customization of the MFA login page.
Setting the provider to a specific option manually overrides the enabled/disabled toggles in the Dashboard. You can use the following rule to prompt the user to enroll in Duo even if other factors are enabled in the Dashboard:
function (user, context, callback) {
// Forcing the provider to Duo programmatically
context.multifactor = {
provider: 'duo'
};
callback(null, user, context);
}Was this helpful?
Implement contextual MFA
The exact requirements for configuring Contextual MFA vary. Below are sample snippets you might consider using as you customize your specific solution.
Customize MFA for select users
You can customize MFA to run only for users who are authenticating against specific applications in your tenant, or only for users who are marked to use MFA. To enable this behavior you need to set Require Multi-factor Authentication to Never in the Dashboard and enable MFA using a rule for specific users or applications.
function (user, context, callback) {
//var CLIENTS_WITH_MFA = ['{yourClientID}'];
// run only for the specified applications
// if (CLIENTS_WITH_MFA.indexOf(context.clientID) !== -1) {
// uncomment the following if clause in case you want to request a second factor only from user's that have user_metadata.use_mfa === true
// if (user.user_metadata && user.user_metadata.use_mfa){
context.multifactor = {
provider: 'any',
allowRememberBrowser: false
};
// }
//}
callback(null, user, context);
}Was this helpful?
If you choose to selectively apply MFA, you will need the appropriate clientID values, and the code will be executed as part of a rule whenever a user logs in. More specifically, you need to uncomment and populate the following line of the rule template above with the appropriate client IDs:
var CLIENTS_WITH_MFA = ['REPLACE_WITH_CLIENT_ID'];
By setting allowRememberBrowser: false, the user will always be prompted for MFA when they log in. This prevents the browser cookie from saving the credentials and helps make logins more secure, especially from untrusted machines.
Change authentication request frequency
In some scenarios, you may not want to prompt the user for MFA each time they log in from the same browser. You can alter that behavior by using the allowRememberBrowser property:
function (user, context, callback) {
if (conditionIsMet()){
context.multifactor = {
allowRememberBrowser: false,
provider: 'any'
};
}
callback(null, user, context);
}Was this helpful?
Depending on the property value the behavior will be as follows:
| Value | Description |
|---|---|
true |
When provider is set to google-authenticator or duo, the user is prompted for MFA once every 30 days. For other values, the user is able to decide if they want to skip MFA for the next 30 days. |
false |
The user is prompted for MFA each time they authenticate. |
The time values are for active users. If a user is inactive for a period of seven days or more, their cookie will expire and they will be prompted for MFA on their next login attempt, even if allowRememberBrowser is set to true and it has not been 30 days since their last MFA prompt.
When you allow the user to skip MFA, a cookie is stored in the user's browser. If the user has the cookie set but you still want the user to perform MFA, you have 2 options:
Set
allowRememberBrowsertofalseSet
acr_valuestohttp://schemas.openid.net/pape/policies/2007/06/multi-factorwhen calling the/authorizeendpoint.
In situations where a user loses a trusted device, you can prompt the specific user for MFA during their next login by calling the Invalidate Remember Browser endpoint.
Customize for users outside the network
Assuming that access to the specified network of internal IP addresses is well controlled, you can also have Auth0 request MFA only from users whose requests originate from outside the corporate network:
function (user, context, callback) {
var ipaddr = require('ipaddr.js@1.9.0');
var corp_network = "192.168.1.134/26";
var current_ip = ipaddr.parse(context.request.ip);
if (!current_ip.match(ipaddr.parseCIDR(corp_network))) {
context.multifactor = {
provider: 'any',
allowRememberBrowser: false
};
}
callback(null, user, context);
}Was this helpful?
Bypass MFA for refresh token requests
If your users report frequent log-outs, you may need to bypass refresh token requests while using MFA. You can alter the default behavior with a filter rule on the context.protocol object property.
function (user, context, callback) {
if (context.protocol === 'oauth2-refresh-token'){
return callback(null, user, context);
}
// Rest of the MFA logic truncated.
callback(null, user, context);
};Was this helpful?
For more information on context object properties, review the Context Object Properties in Rules documentation.